- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 31 tháng 3 năm 2025
Bạn muốn làm cho website WordPress của mình trở nên trực quan và sinh động hơn với các biểu tượng vector sắc nét và dễ dàng tùy chỉnh? Font Awesome là một thư viện biểu tượng cực kỳ phổ biến và hữu ích, cung cấp hàng ngàn biểu tượng cho mọi nhu cầu thiết kế. Bài viết dưới đây của CloudFly sẽ hướng dẫn chi tiết cách cài đặt Font Awesome WordPress, giúp bạn dễ dàng thêm các biểu tượng tuyệt đẹp vào nội dung, menu, widget và nhiều vị trí khác trên website của mình.

Font Awesome là một thư viện icon đồ họa vector cực kỳ phổ biến, cung cấp hơn 19.000 biểu tượng với nhiều chủ đề khác nhau. Nhờ đó, nó trở thành công cụ quen thuộc của nhà thiết kế, lập trình viên và content creator.
Font Awesome hỗ trợ nhiều định dạng như SVG, OTF, TTF, EOT, WOFF, giúp icon hiển thị tốt trên mọi hệ điều hành và trình duyệt. Đặc biệt, bạn có thể tùy chỉnh kích thước, màu sắc linh hoạt để phù hợp với thiết kế của mình.
Nếu bạn muốn sử dụng Font Awesome trên WordPress mà không cần cài plugin, bạn có thể tải trực tiếp thư viện này lên hosting và gọi nó trong theme. Dưới đây là hướng dẫn chi tiết để bạn thực hiện một cách dễ dàng.
Bước 1: Đầu tiên, bạn truy cập trang chủ Font Awesome qua link: https://fontawesome.com/start.
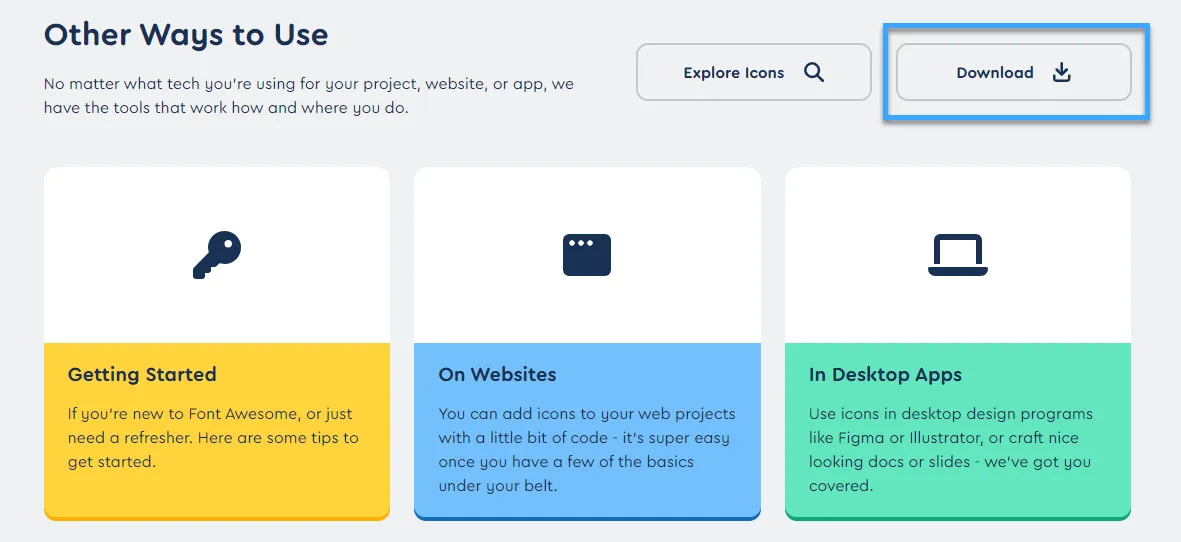
Bước 2: Bạn kéo xuống phần Other Ways to Use và nhấn vào nút Download.

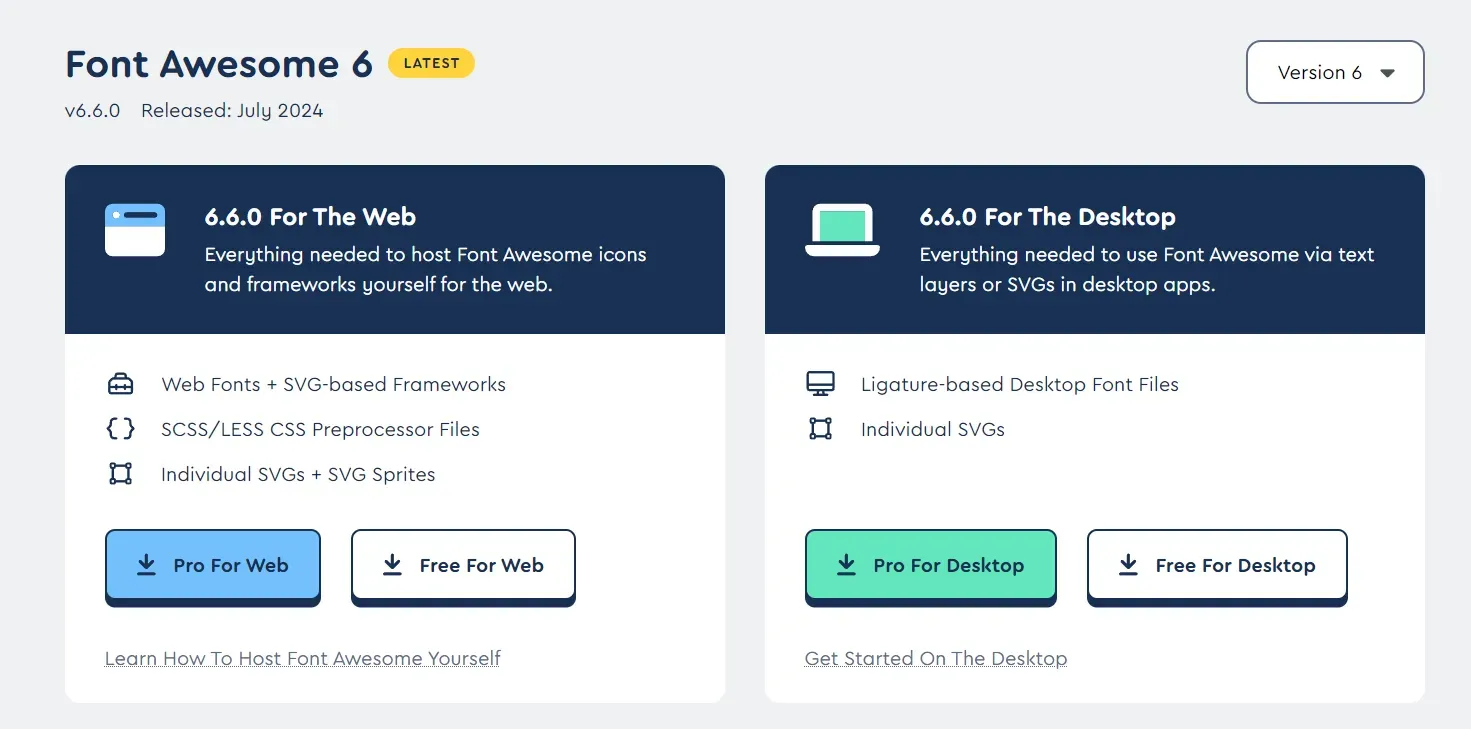
Bước 3: Bạn chọn phiên bản Free for Web để tải về.

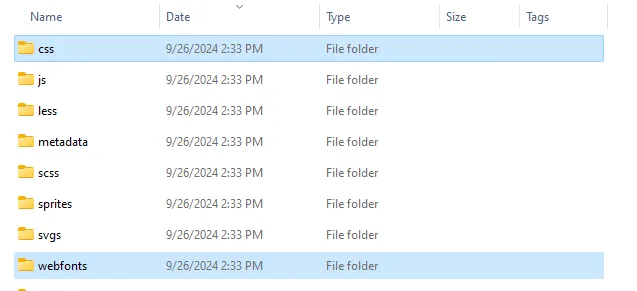
Bước 4: Sau khi tải xong, bạn giải nén file. Bạn sẽ thấy hai thư mục quan trọng là css và webfonts.

Bước 5: Tiếp theo, bạn đăng nhập vào hosting/VPS và truy cập thư mục theme của WordPress.
Bước 6: Bạn tạo một thư mục mới, đặt tên là fontawesome. Rồi upload hai thư mục css và webfonts vào thư mục này.
Bước 7: Bạn mở file functions.php của theme và thêm đoạn code sau để gọi Font Awesome vào theme:
<?php
// Thêm Font Awesome vào theme
function custom_load_fa() {
wp_enqueue_style('custom-fa', get_stylesheet_directory_uri() . '/fontawesome/css/all.css');
}
add_action('wp_enqueue_scripts', 'custom_load_fa');
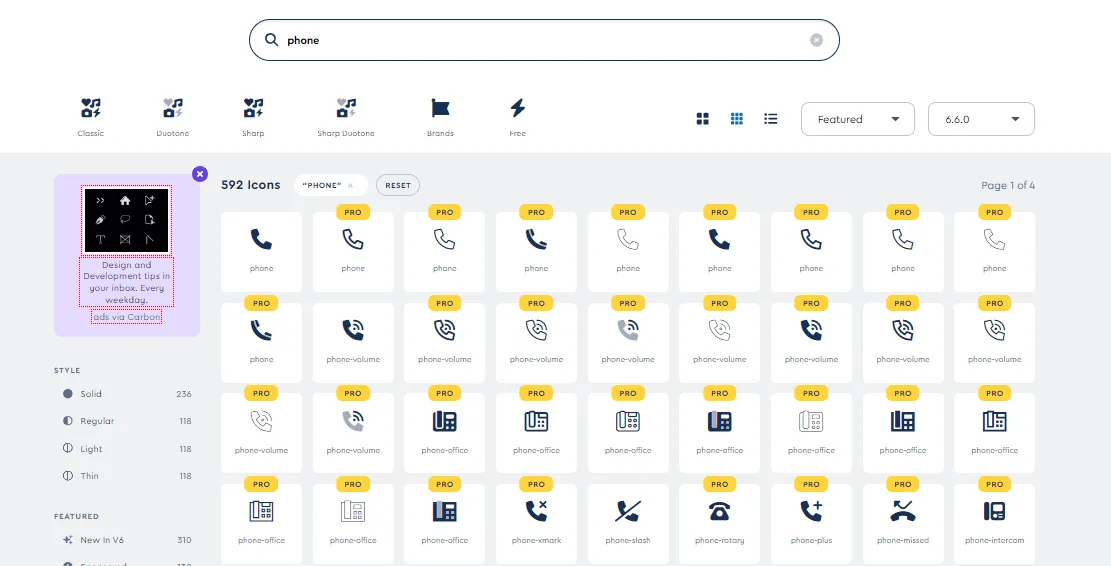
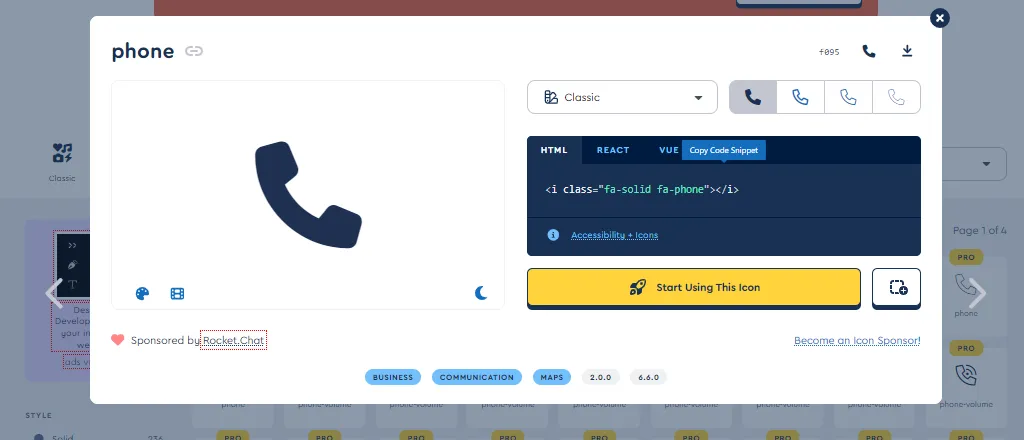
Bước 8: Bạn truy cập thư viện icon của Font Awesome. Và nhập tên icon cần tìm vào thanh tìm kiếm.

Bước 9: Bạn chọn icon mong muốn và sao chép đoạn mã HTML của icon.

Bước 10: Bạn dán đoạn mã vào vị trí cần hiển thị trong bài viết hoặc trang trên WordPress.
Lưu ý: Khi chèn mã HTML, bạn cần chuyển trình soạn thảo WordPress sang chế độ HTML.
Bước 11: Sau đó, bạn nhấn Preview, chọn Preview in new tab để xem trước.
Bước 12: Khi đã ưng ý, bạn lưu lại bài viết/trang để hoàn tất.
Nếu bạn muốn cài đặt Font Awesome WordPress mà không cần chỉnh sửa code, plugin Font Awesome chính thức là lựa chọn tối ưu. Plugin này giúp bạn tự động cập nhật phiên bản mới nhất, đảm bảo icon hiển thị đúng và website luôn an toàn, bảo mật. Dưới đây là hướng dẫn chi tiết để bạn cài đặt và sử dụng.
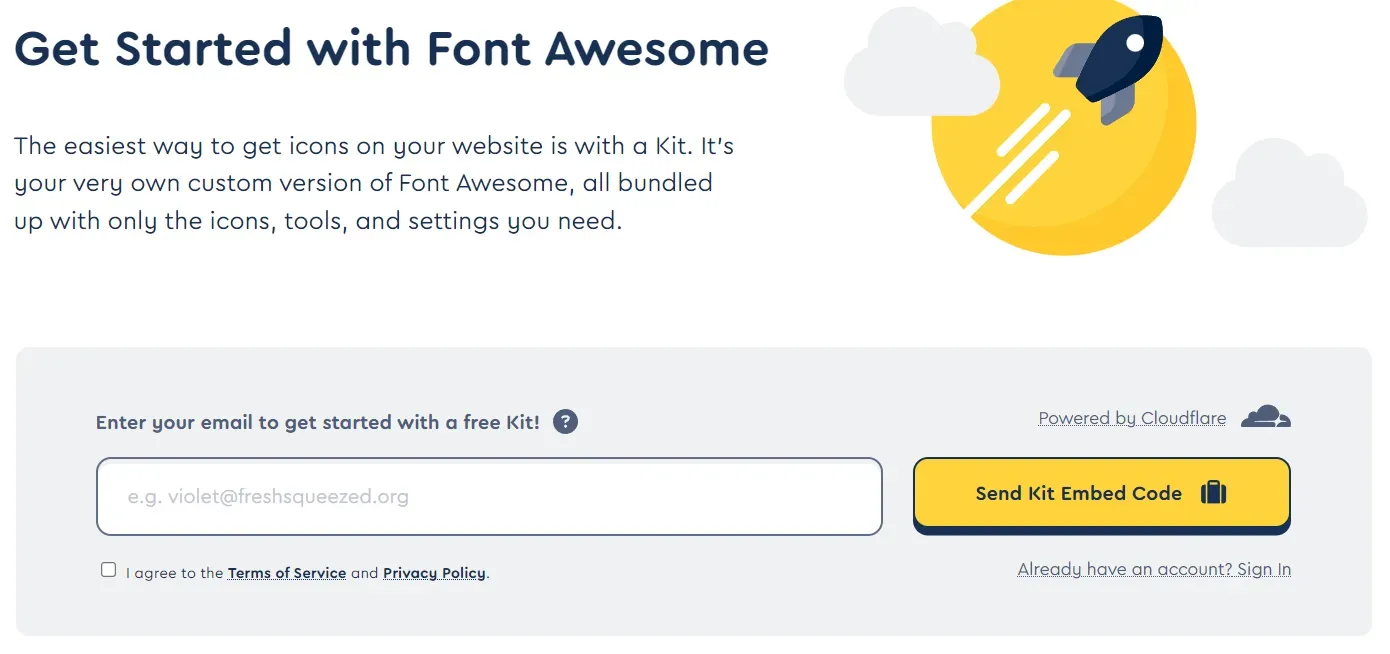
Bước 1: Bạn truy cập trang chủ Font Awesome và đăng ký tài khoản bằng email của bạn.
Bước 2: Bạn nhấn Send Kit Embed Code.

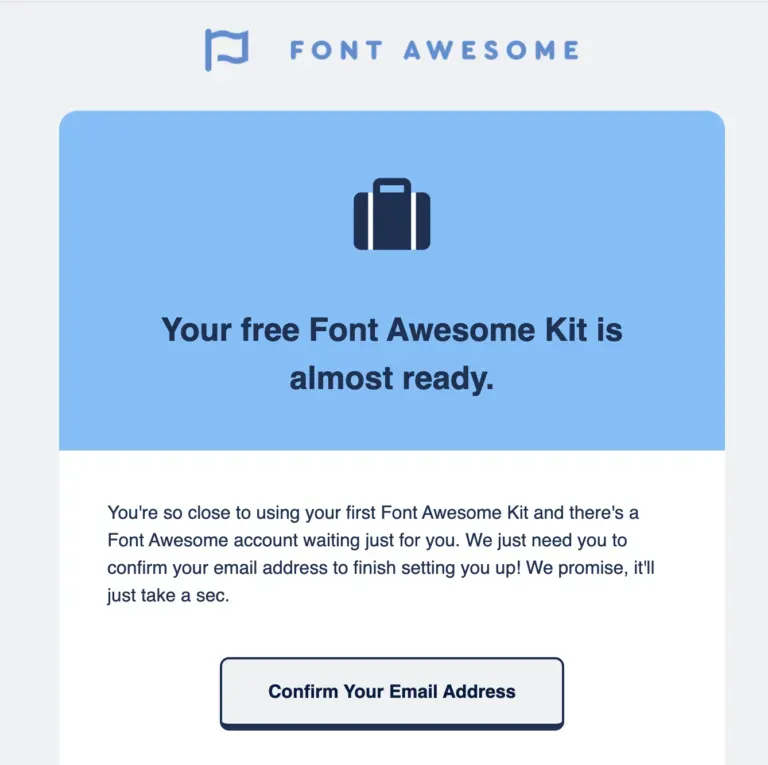
Bước 3: Bạn kiểm tra email và xác nhận bằng cách chọn Confirm Your Email Address.

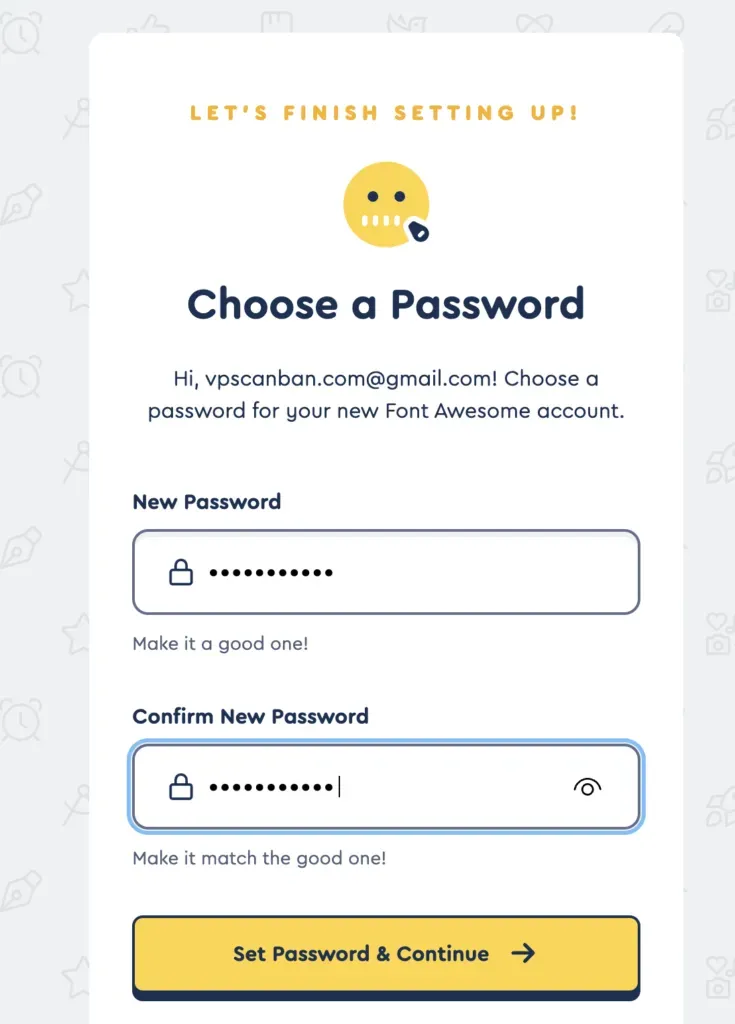
Bước 4: Sau khi xác thực, bạn sẽ được yêu cầu đặt mật khẩu. Bạn nhấn Set Password & Continue.

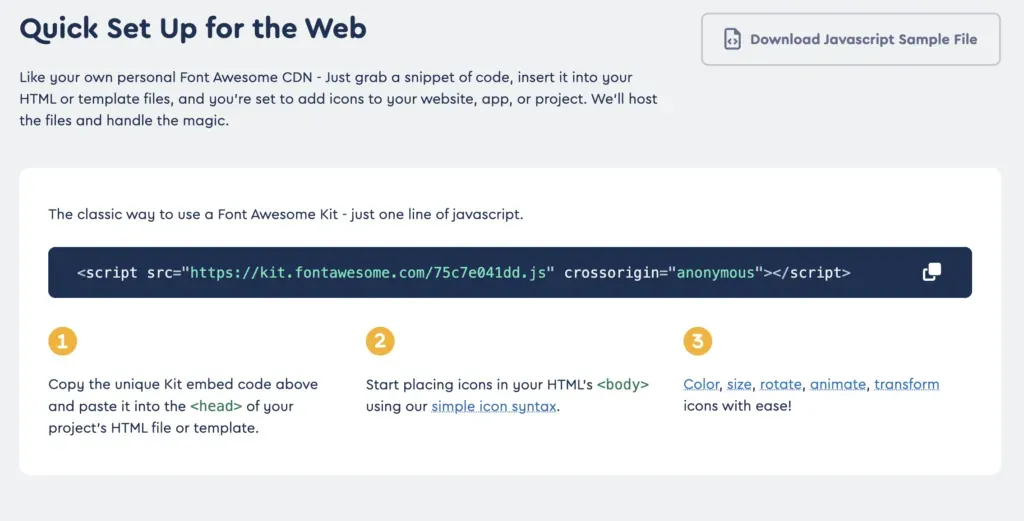
Bước 5: Màn hình Quick Setup for the Web sẽ hiển thị, cung cấp cho bạn một đoạn mã JavaScript.

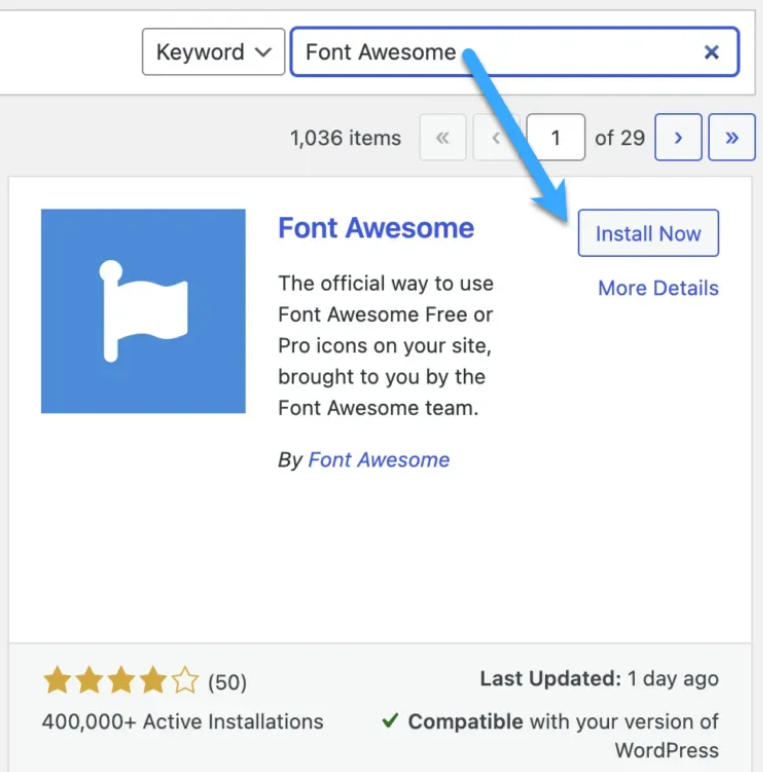
Bước 6: Bạn truy cập WordPress Admin, chọn Plugins, vào Install và tìm kiếm Font Awesome. Rồi cài đặt và kích hoạt plugin này.

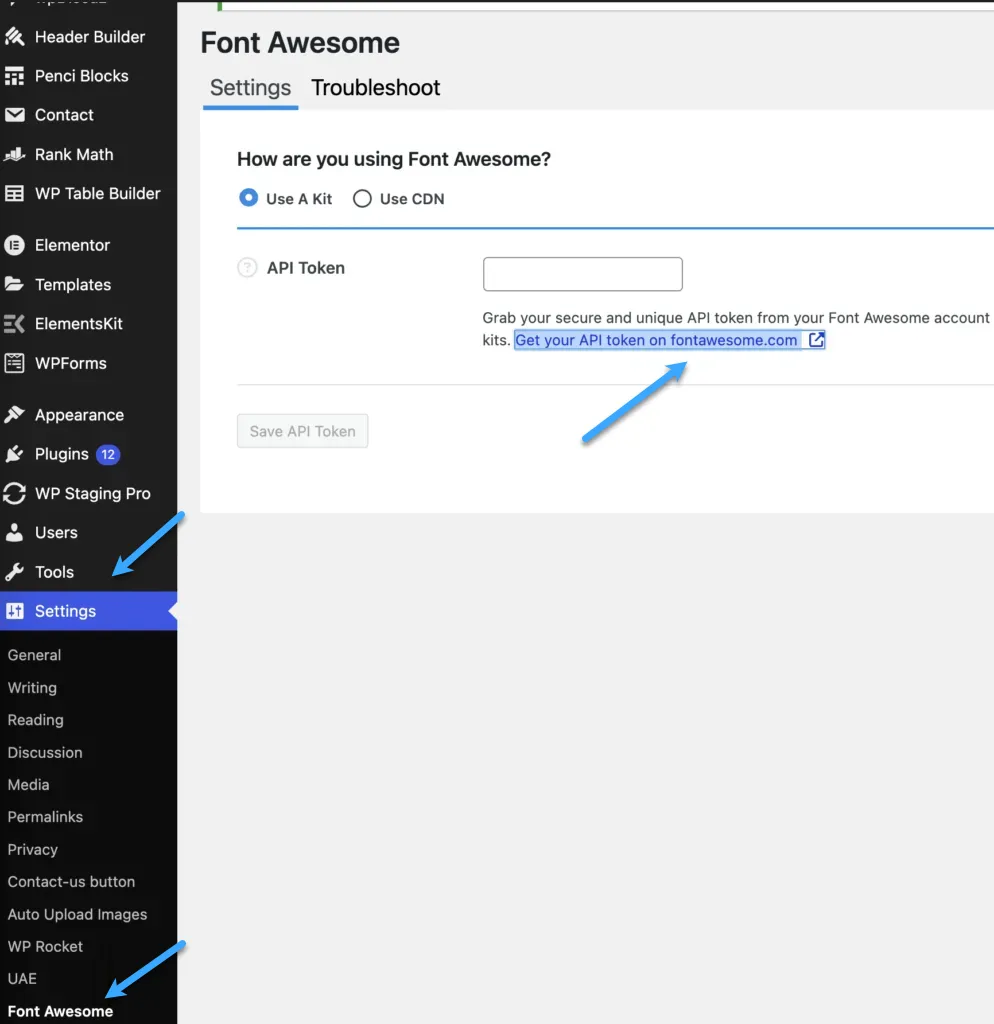
Bước 7: Tiếp theo, bạn vào Settings, chọn Font Awesome và nhấn vào Get your API token on fontawesome.com.

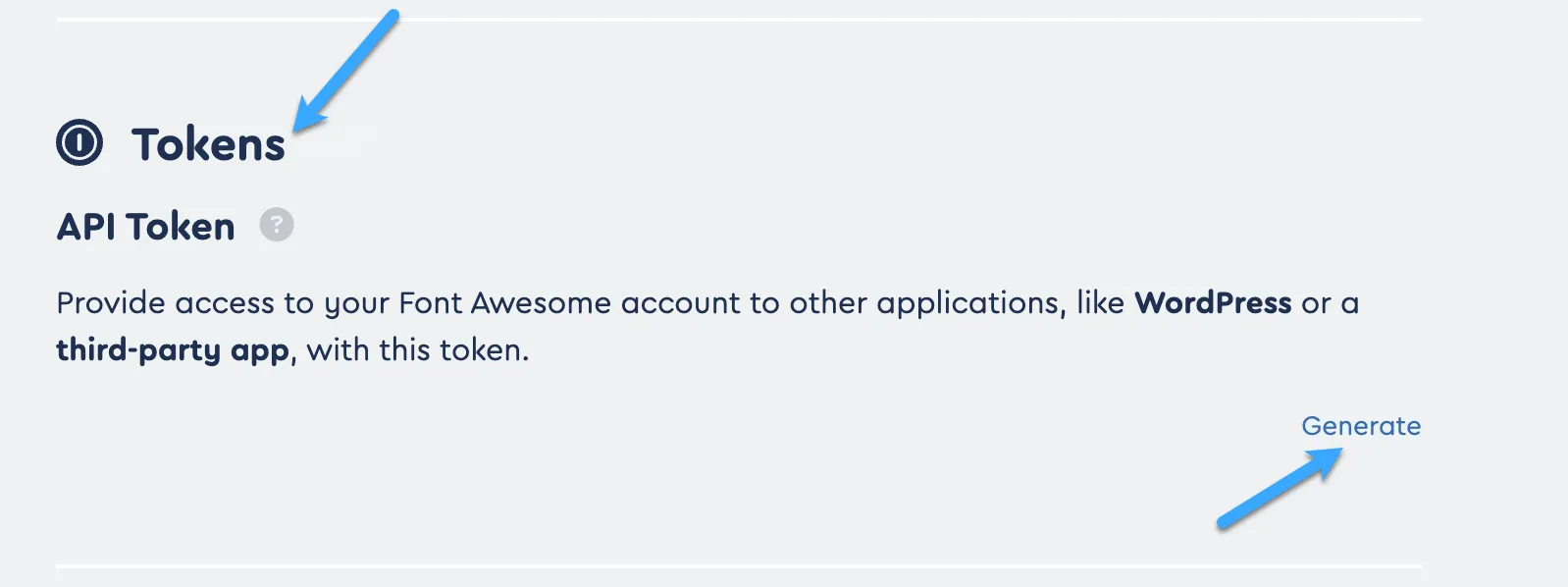
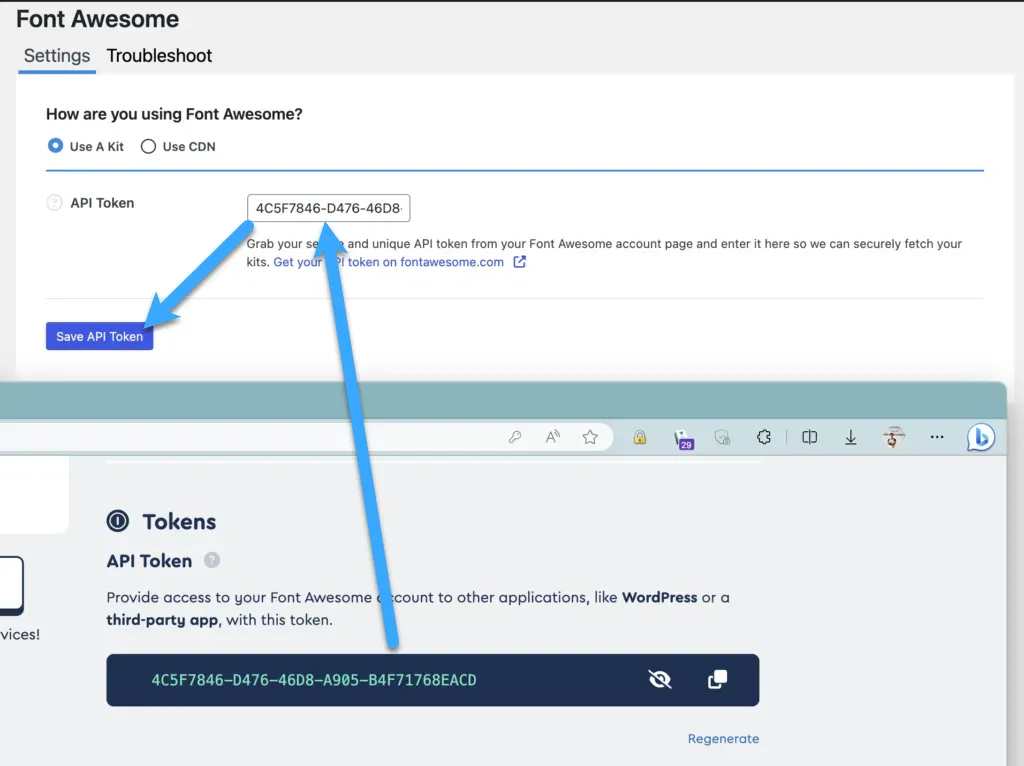
Bước 8: Bạn sẽ được chuyển đến trang Font Awesome. Bạn kéo xuống mục Tokens, nhấn Generate để tạo API token.

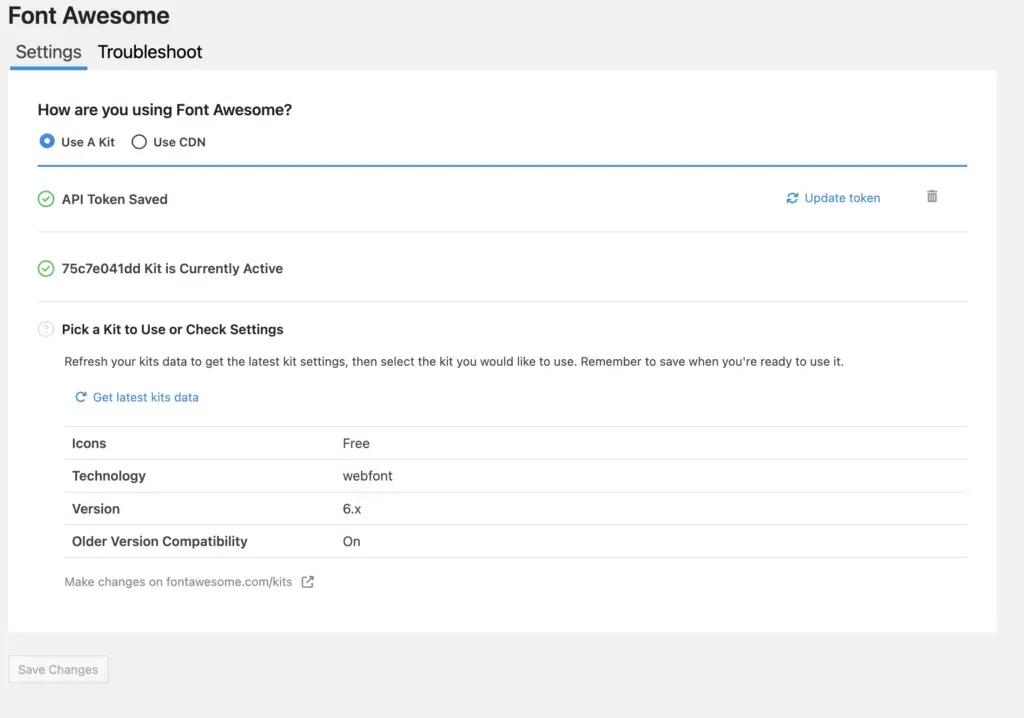
Bước 9: Bạn sao chép token vừa tạo, quay lại WordPress, dán vào ô API Token và nhấn Save API Token.

Nếu thấy thông báo cài đặt thành công, nghĩa là bạn đã tích hợp Font Awesome vào WordPress.

Bước 10: Khi chỉnh sửa bài viết, bạn sẽ thấy nút Font Awesome Icon trong thanh công cụ (hỗ trợ cả Block Editor và Classic Editor).
Bạn nhấp vào nút này để mở thư viện icon. Rồi nhập tên icon muốn tìm (bằng tiếng Anh) và chọn icon phù hợp. Plugin sẽ tự động tạo shortcode và chèn vào bài viết.
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn cách cài đặt Font Awesome WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: