- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 9 tháng 4 năm 2025
Bạn vừa thiết kế xong một landing page đẹp mắt trên LadiPage và đang muốn đưa nó lên website WordPress của mình? Bài viết dưới đây của CloudFly sẽ hướng dẫn xuất bản LadiPage lên nền tảng WordPress một cách nhanh chóng và hiệu quả. Nhờ đó, bạn sẽ dễ dàng hiển thị trang đích của mình trên website mà không gặp bất kỳ trở ngại nào. Hãy cùng bắt đầu.

LadiPage là một nền tảng thiết kế landing page rất phổ biến hiện nay, đặc biệt được ưa chuộng bởi cộng đồng marketer và chủ doanh nghiệp. Nhờ sở hữu giao diện trực quan cùng thao tác kéo - thả đơn giản, LadiPage giúp bạn dễ dàng tạo ra những trang đích chuyên nghiệp chỉ trong thời gian ngắn mà không cần biết lập trình. Không chỉ giúp việc thiết kế trở nên đơn giản, LadiPage còn hỗ trợ bạn tối ưu tỷ lệ chuyển đổi, biến người truy cập thành khách hàng tiềm năng. Đồng thời giúp website thu hút được nhiều lượt quan tâm hơn.
Nếu bạn đang sử dụng LadiPage để tạo landing page chuyên nghiệp và muốn tích hợp trực tiếp vào website WordPress của mình, các bước dưới đây sẽ giúp bạn thực hiện điều đó nhanh chóng và đơn giản.
Bước 1: Trước tiên, bạn cần đăng nhập vào trang quản trị WordPress của mình với quyền Admin.
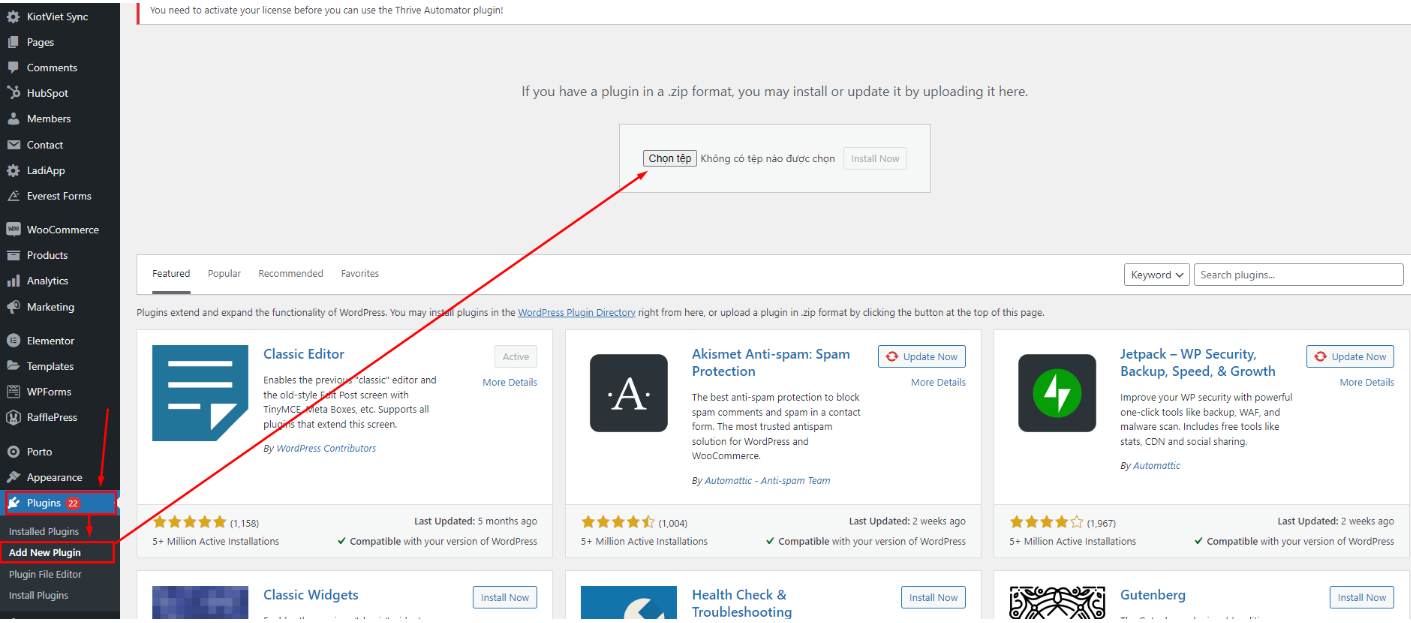
Bước 2: Tại menu bên trái, bạn chọn Plugins và nhấn vào Add New Plugin để bắt đầu cài đặt plugin mới.

Bước 3: Bạn chọn Upload Plugin, sau đó tải lên tệp .zip của plugin LadiPage mà bạn đã tải về trước đó.
Lưu ý: Nếu quá trình tải tệp bị lỗi, bạn hãy kiểm tra lại cài đặt của hosting, có thể do chưa cấp quyền tải tệp lên.
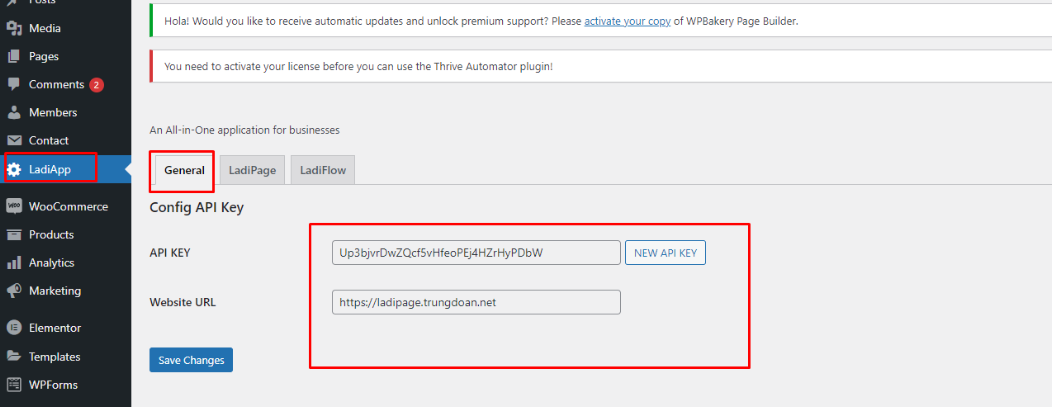
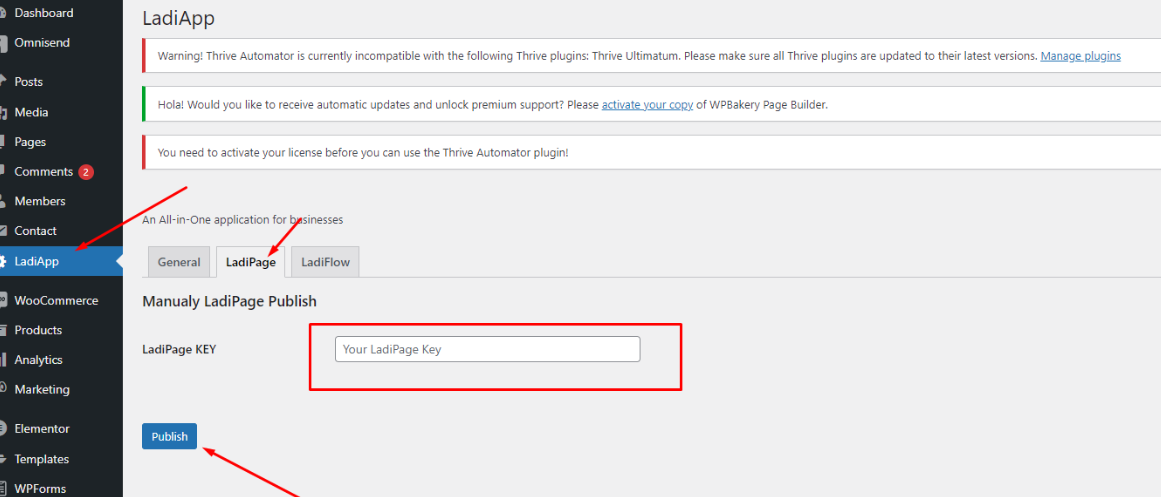
Bước 4: Sau khi cài đặt xong, bạn vào mục LadiApp vừa được thêm trong menu. Tại đây, bạn sao chép API KEY và API URL hiển thị.

Bước 5: Bạn nhớ nhấn nút Save Changes sau khi sao chép.
Bước 1: Để xác thực tên miền với LadiPage và loại bỏ logo mặc định ở chân trang, bạn truy cập phần quản lý DNS của nhà cung cấp tên miền. Rồi tạo bản ghi mới với thông tin sau:
Lưu ý: Bản ghi này chỉ dùng để xác thực và không ảnh hưởng đến các bản ghi DNS khác.
Bước 2: Tiếp theo, bạn đăng nhập vào tài khoản LadiPage.
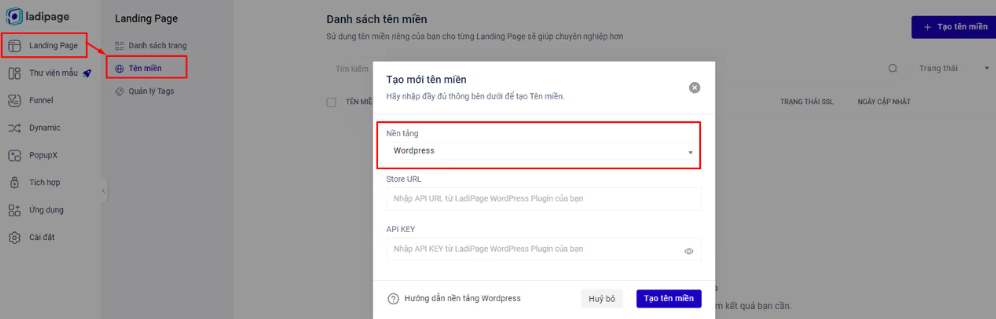
Bước 3: Bạn truy cập Landing Page, chọn Tên miền và nhấn Tạo tên miền mới.

Bước 4: Bạn chọn nền tảng là WordPress, rồi dán API URL và API KEY mà bạn đã sao chép ở phần trước.
Bước 5: Bạn nhấn Tạo tên miền để hoàn tất.
Lưu ý: Nếu bạn đang dùng tài khoản LadiPage Starter (miễn phí), hãy xác thực email trước khi tạo tên miền mới.
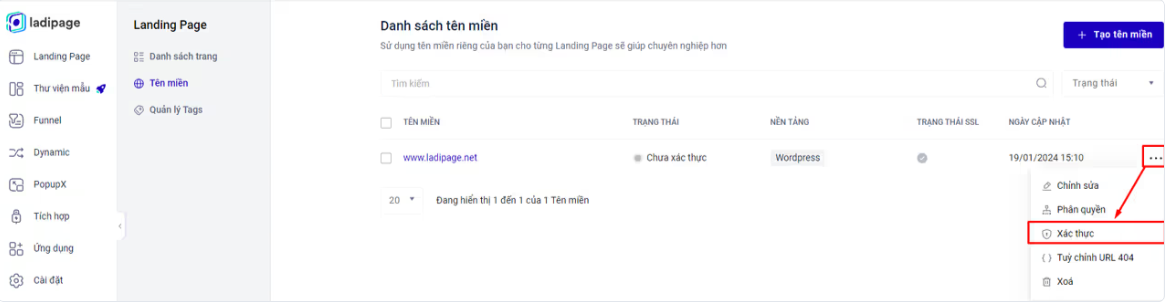
Bước 6: Sau khi thêm tên miền, bạn bấm vào biểu tượng ba chấm (…) bên cạnh tên miền và chọn Xác thực.

Bước 7: Bạn mở landing page bạn muốn xuất bản trong LadiPage Builder.
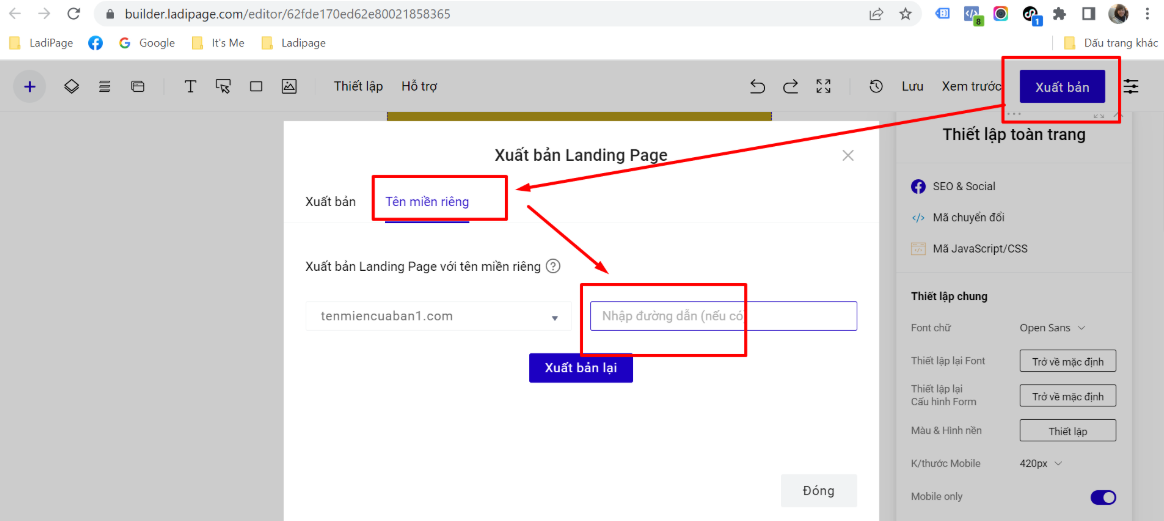
Bước 8: Bạn nhấn Xuất bản ở thanh công cụ bên phải.
Bước 9: Bạn chọn mục Tên miền riêng.
Bước 10: Ở phần chọn tên miền, bạn chọn địa chỉ WordPress mà bạn đã kết nối.
Bước 11: Bạn nhập tên thư mục con bạn muốn (ví dụ: landing-page, kết quả sẽ là tenmiencuaban.com/landing-page).
Bước 12: Cuối cùng, bạn nhấn Xuất bản lại.

Sau khi xuất bản thành công, bạn có thể truy cập ngay vào đường dẫn để xem kết quả.
Lưu ý:

Sau khi publish thành công, bạn sẽ thấy đường dẫn landing page hiển thị ngay trong tài khoản WordPress. Bạn sao chép đường link và mở trên trình duyệt để xem.
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn xuất bản LadiPage lên nền tảng WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: