- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 7 tháng 4 năm 2025
Việc chỉnh sửa code HTML, CSS và PHP trong WordPress chính là giải pháp giúp bạn làm chủ mọi khía cạnh từ thiết kế đến tính năng. Trong bài viết này, CloudFly sẽ hướng dẫn chi tiết cách chỉnh sửa code HTML, CSS và PHP trong WordPress. Hãy cùng khám phá!

Nếu bạn muốn chỉnh sửa mã HTML trong bài viết hoặc trang WordPress, thì Classic Editor là một công cụ khá đơn giản và an toàn để bắt đầu. Tuy nhiên, để tránh rủi ro, bạn vẫn nên sao lưu dữ liệu trước khi thực hiện bất kỳ thay đổi nào.
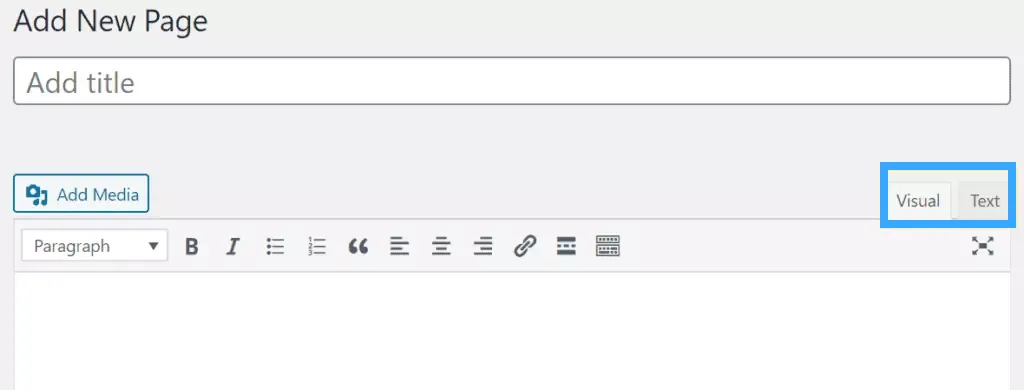
Bước 1: Khi sử dụng Classic Editor, bạn chỉ cần chuyển từ chế độ soạn thảo Visual sang chế độ Text để xem toàn bộ mã HTML.

Bước 2: Tại đây, bạn có thể dễ dàng thêm, chỉnh sửa hoặc xóa các đoạn mã theo ý muốn.
Bước 3: Nếu muốn xem trước kết quả, bạn chỉ cần chuyển lại về chế độ Visual.
Bước 4: Sau khi chỉnh sửa xong, bạn nhấn nút Lưu hoặc Cập nhật để lưu lại nội dung mới.
Nếu bạn đang sử dụng Block Editor (hay còn gọi là Gutenberg), việc chuyển sang chế độ chỉnh sửa mã HTML có hơi khác một chút so với Classic Editor.
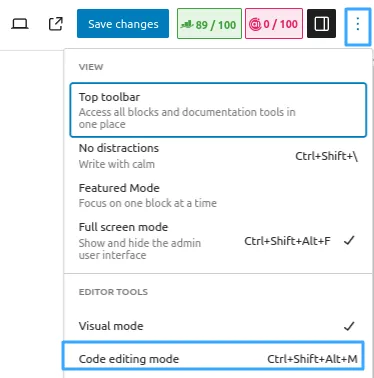
Để bắt đầu chỉnh sửa toàn bộ bài viết dưới dạng mã, bạn nhấp vào biểu tượng ba dấu chấm ở góc trên cùng bên phải của màn hình. Rồi chọn Trình chỉnh sửa mã (Code editing mode). Giao diện sẽ chuyển sang chế độ hiển thị toàn bộ HTML để bạn chỉnh sửa.

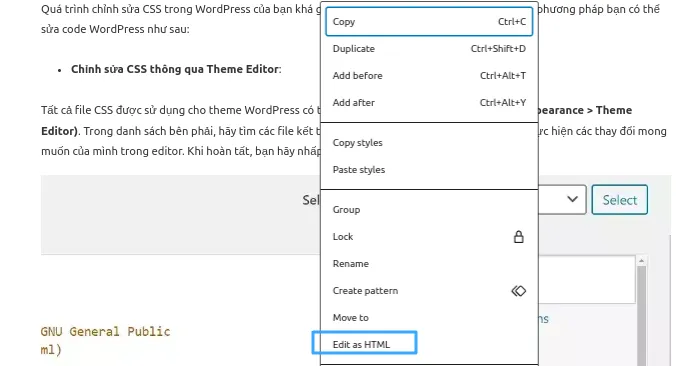
Nếu chỉ muốn chỉnh sửa mã HTML của một block cụ thể, bạn nhấp vào biểu tượng ba chấm trên thanh công cụ của block đó, sau đó chọn Chỉnh sửa dưới dạng HTML (Edit as HTML). Cách này giúp bạn dễ dàng điều chỉnh nội dung mà không ảnh hưởng đến các phần khác của bài viết.

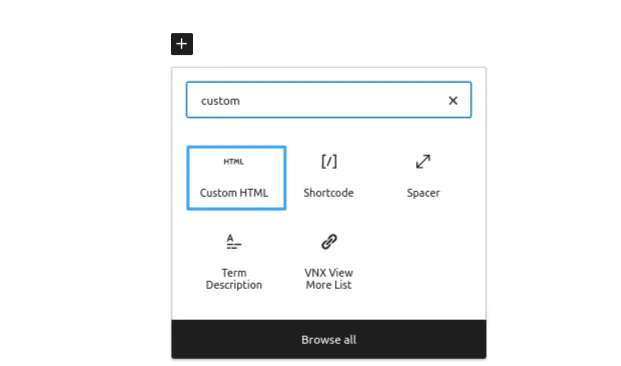
Ngoài ra, bạn cũng có thể sử dụng block Custom HTML để thêm mã HTML tùy chỉnh vào bất kỳ vị trí nào.

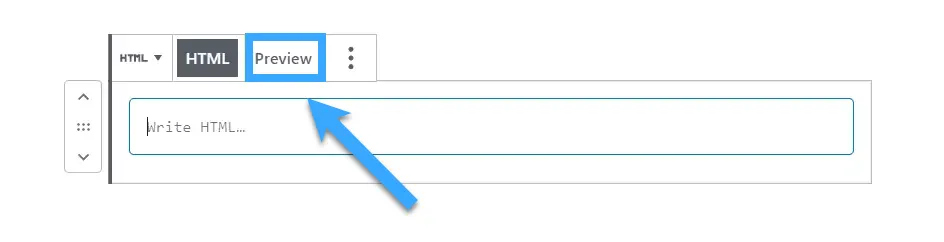
Bạn chỉ cần nhập đoạn mã của bạn vào khối này, sau đó nhấn Preview để kiểm tra giao diện trước khi lưu.

Khi bạn đã hoàn tất các chỉnh sửa, hãy lưu lại bài viết hoặc trang để cập nhật các thay đổi.
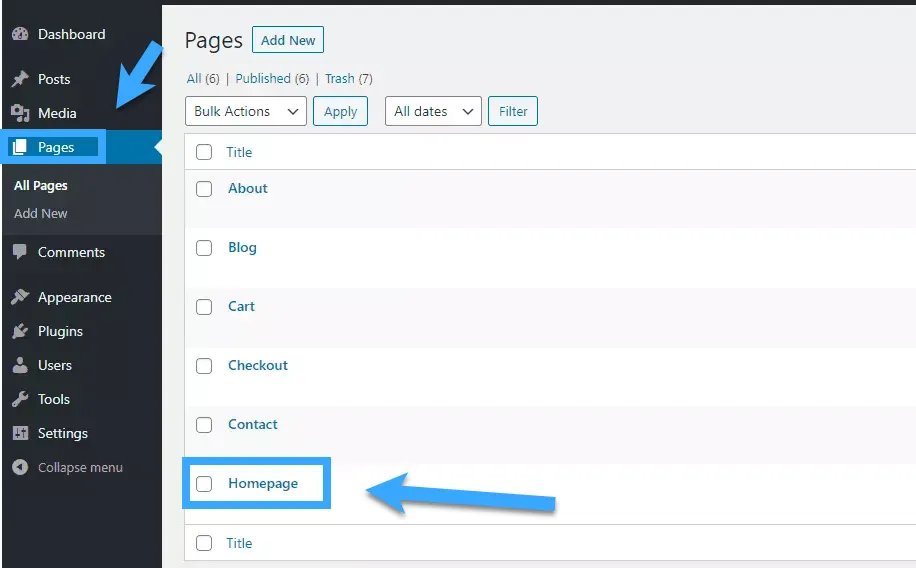
Ở một số theme WordPress, trang chủ được thiết kế như một trang riêng biệt. Vì vậy, cách chỉnh sửa HTML của nó cũng giống như chỉnh sửa bất kỳ trang nào khác. Bạn chỉ cần vào khu vực quản trị (dashboard), tìm đến danh sách các trang và chọn trang được đặt làm trang chủ để chỉnh sửa.

Một cách nhanh hơn là bạn có thể truy cập trực tiếp trang chủ từ giao diện người dùng. Rồi nhấp vào Edit Page trên thanh công cụ quản trị phía trên.

Từ đó, bạn có thể dễ dàng chỉnh sửa bằng Classic Editor hoặc Block Editor tùy theo trình soạn thảo bạn đang sử dụng.
Tuy nhiên, nếu bạn không thấy tùy chọn chỉnh sửa hoặc không thể sửa HTML như bình thường. Rất có thể theme bạn đang dùng có tích hợp sẵn trình chỉnh sửa giao diện (homepage editor) hoặc sử dụng Page Builder như Elementor, WPBakery, v.v. Trong trường hợp này, bạn nên tham khảo tài liệu hướng dẫn của theme hoặc plugin để biết cách chỉnh sửa phù hợp nhất.
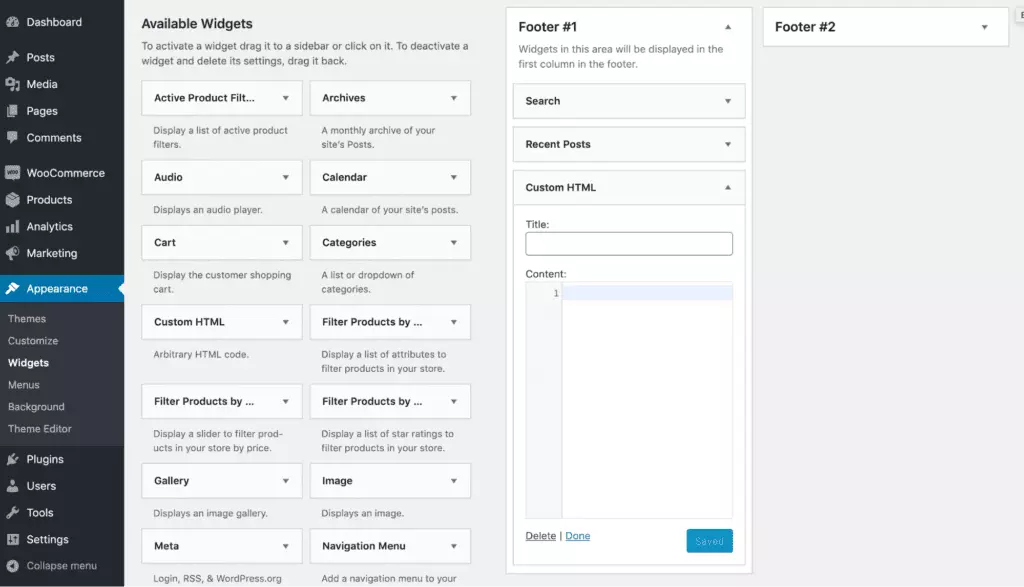
Ngoài việc chỉnh sửa trong trang hoặc bài viết, bạn cũng có thể thêm đoạn mã HTML vào các khu vực như sidebar hoặc footer của website thông qua Widget. Nhiều theme WordPress hiện nay còn sử dụng widget để hiển thị nội dung ngay trên trang chủ nữa.
Bước 1: Đầu tiên, bạn vào Appearance, chọn Widget.

Bước 2: Sau đó, bạn kéo tiện ích Custom HTML vào khu vực bạn muốn chỉnh sửa. Có thể là thanh bên (sidebar), chân trang (footer), hoặc bất kỳ vị trí widget nào theme hỗ trợ.
Bước 3: Sau khi thêm tiện ích, bạn chỉ cần nhập đoạn mã HTML mà bạn muốn. Rồi chỉnh sửa nội dung theo ý mình, và nhấn Save để cập nhật thay đổi.
Việc chỉnh sửa code CSS và PHP trong WordPress khá linh hoạt và có nhiều cách để bạn thực hiện tùy theo nhu cầu. Dưới đây là 3 phương pháp phổ biến nhất để bạn sửa code một cách hiệu quả:
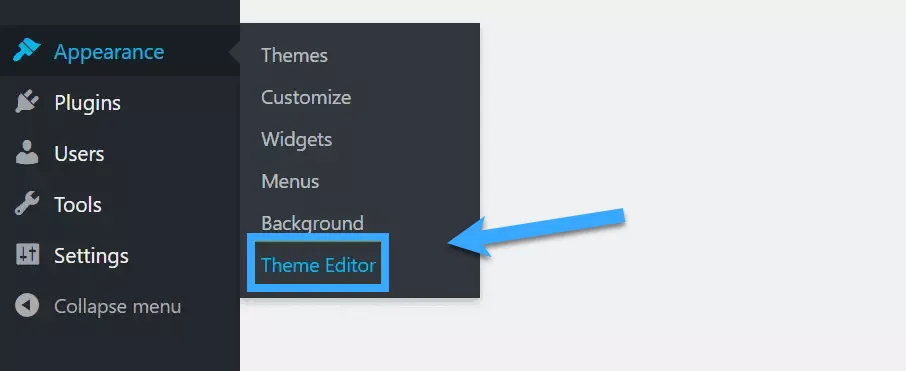
Bước 1: Bạn truy cập trực tiếp vào các file CSS trong giao diện WordPress bằng cách vào Appearance và chọn Theme Editor.

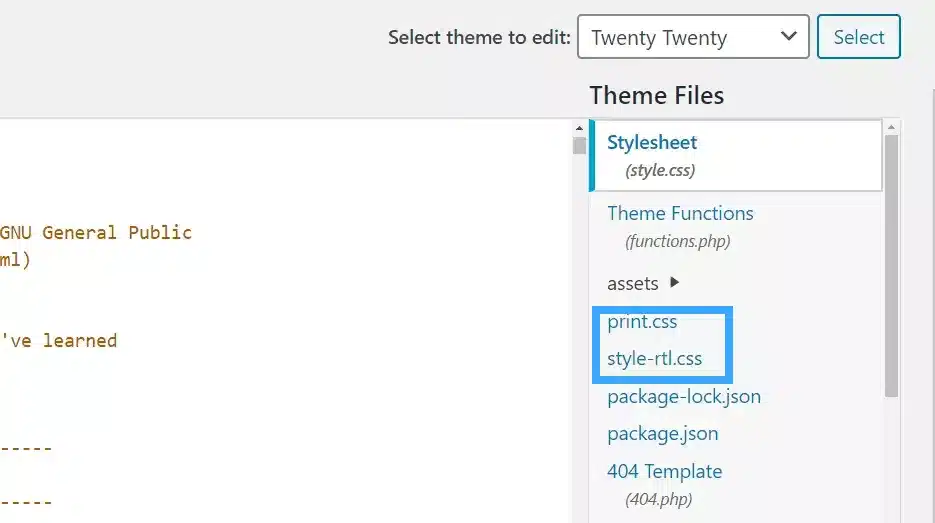
Bước 2: Trong giao diện này, bạn nhìn sang danh sách file bên phải và tìm các tệp có phần mở rộng .css (thường là style.css).

Bước 3: Khi tìm được file cần sửa, bạn chỉ cần chỉnh mã CSS trong khung editor và nhấn Update File để lưu thay đổi.
Đây là cách đơn giản hơn, phù hợp với các chỉnh sửa nhỏ.
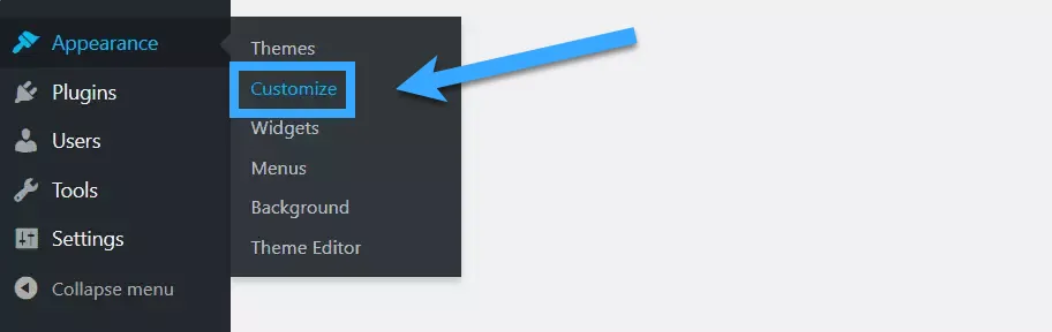
Bước 1: Bạn truy cập vào Appearance và chọn Customize.

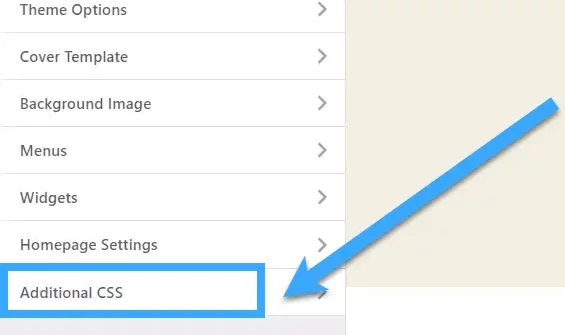
Bước 2: Sau đó, bạn chọn mục Additional CSS.

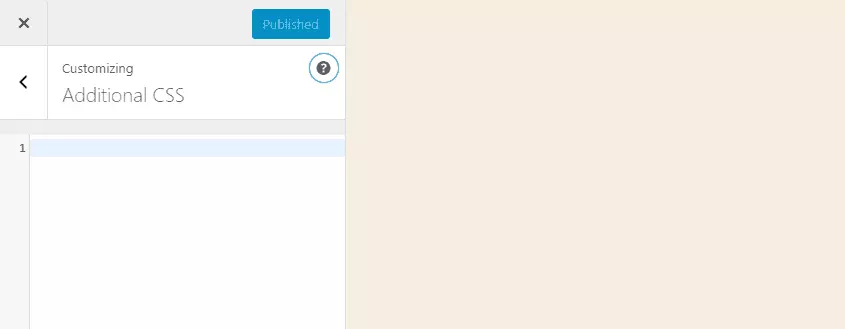
Bước 3: Tại đây, bạn sẽ thấy một khung nhỏ để thêm đoạn mã CSS tùy chỉnh.

Bạn có thể viết mã trực tiếp vào khung này và xem trước kết quả ngay bên phải màn hình. Bước 4: Khi cảm thấy ưng ý, bạn nhấn Publish để lưu lại thay đổi.
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn cách chỉnh sửa code HTML, CSS và PHP trong WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: