- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 2 tháng 2 năm 2025
Một trang thông báo lỗi chuyên nghiệp không chỉ giúp người dùng hiểu rõ vấn đề mà còn thể hiện sự chuyên nghiệp của website. Thay vì hiển thị những thông báo lỗi mặc định nhàm chán, bạn hoàn toàn có thể tùy chỉnh trang lỗi để cung cấp thông tin hữu ích và hướng dẫn người dùng. Trong bài viết này, CloudFly sẽ hướng dẫn bạn cách thiết lập trang thông báo lỗi trên website bằng file .htaccess. Hãy cùng theo dõi!

Trang thông báo lỗi giữ vai trò quan trọng trong việc nâng cao trải nghiệm người dùng khi họ gặp phải các lỗi trên website. Chẳng hạn như lỗi 404 (không tìm thấy trang) hoặc lỗi 500 (lỗi máy chủ). Thay vì để người dùng thấy một thông báo lỗi mặc định khô khan, việc thiết kế một trang lỗi thân thiện và hấp dẫn sẽ giúp họ cảm thấy thoải mái hơn. Điều này không chỉ tạo ấn tượng chuyên nghiệp cho website mà còn giúp giảm tỷ lệ thoát trang (bounce rate), một yếu tố quan trọng ảnh hưởng đến SEO và sự hài lòng của người truy cập. Hơn nữa, bạn có thể tận dụng trang thông báo lỗi để hướng người dùng quay lại các trang quan trọng. Bao gồm trang chủ, trang liên hệ, hoặc các nội dung hữu ích khác trên website.
File .htaccess là một công cụ mạnh mẽ giúp bạn dễ dàng tùy chỉnh cách máy chủ xử lý các lỗi trên website. Chỉ với vài dòng lệnh đơn giản, bạn có thể tạo các trang thông báo lỗi tùy chỉnh. Ví dụ, thay vì hiển thị trang lỗi 404 mặc định, bạn có thể chuyển hướng người dùng đến một trang lỗi được thiết kế riêng, với nội dung dễ hiểu và các liên kết hữu ích để họ tiếp tục khám phá website.
Điểm nổi bật của file .htaccess là tính linh hoạt và khả năng áp dụng nhanh chóng mà không cần chỉnh sửa trực tiếp mã nguồn website. Chỉ cần đặt file .htaccess trong thư mục gốc, bạn có thể kiểm soát toàn bộ cách máy chủ xử lý lỗi. Nhờ đó giúp quản lý website thuận tiện hơn và nâng cao trải nghiệm người dùng.
Việc thiết lập trang thông báo lỗi trên website bằng file .htaccess giúp website của bạn trông chuyên nghiệp hơn và cải thiện trải nghiệm người dùng. Bạn có thể thực hiện theo các bước dưới đây:
Trước tiên, bạn cần tạo các tệp HTML chứa thông báo lỗi cho người dùng. Ví dụ:
Bạn có thể tùy chỉnh thiết kế và lưu các tệp này trong thư mục gốc của website hoặc một thư mục riêng, ví dụ: /errors.
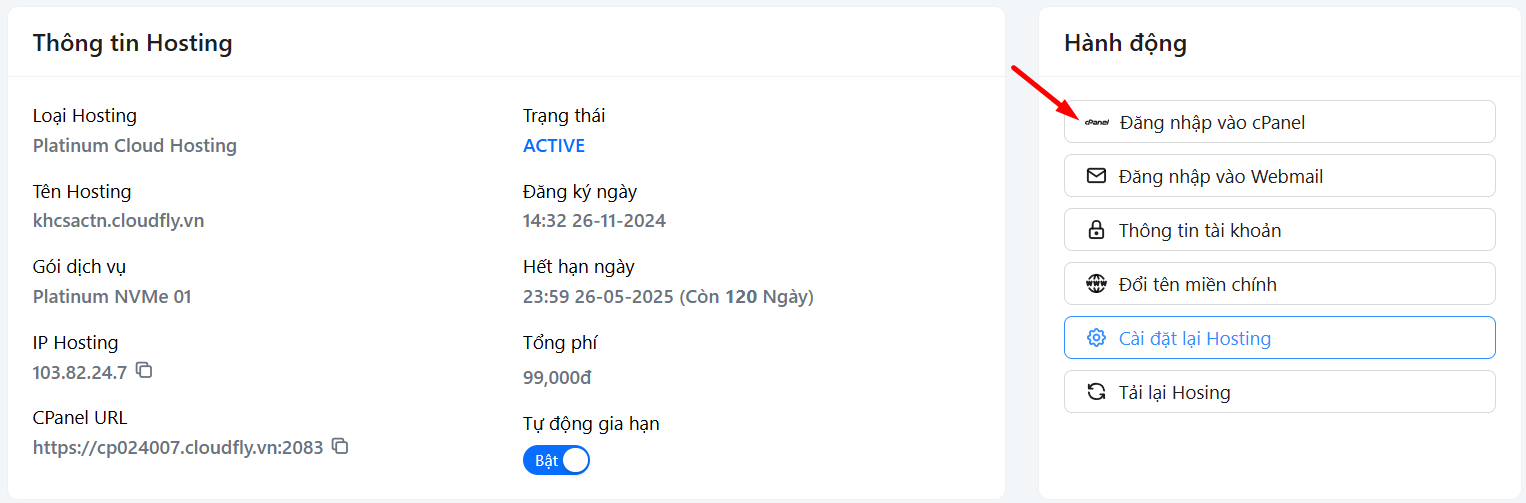
B1: Đầu tiên, bạn đăng nhập vào cPanel hoặc sử dụng FTP để truy cập thư mục gốc của website (thường là public_html).

B2: Nếu tệp .htaccess chưa tồn tại, bạn có thể tạo một tệp mới.
B3: Bạn có thể sử dụng trình chỉnh sửa văn bản của cPanel hoặc trình chỉnh sửa trên máy tính để chỉnh sửa tệp.
Bạn thêm các dòng sau vào tệp .htaccess:
# Trang thông báo lỗi 404 (Không tìm thấy trang)
ErrorDocument 404 /errors/404.html
# Trang thông báo lỗi 500 (Lỗi máy chủ nội bộ)
ErrorDocument 500 /errors/500.html
# Trang thông báo lỗi 503 (Dịch vụ không khả dụng)
ErrorDocument 503 /errors/503.html
Trong đó:
Ví dụ hoàn chỉnh tệp .htaccess:
# Bật URL Rewriting nếu cần
RewriteEngine On
# Cấu hình trang thông báo lỗi tùy chỉnh
ErrorDocument 404 /errors/404.html
ErrorDocument 500 /errors/500.html
ErrorDocument 503 /errors/503.html
# Các quy tắc khác (nếu có)
Sau khi lưu tệp .htaccess, bạn kiểm tra các trang lỗi:


Lưu ý:
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn thiết lập trang thông báo lỗi trên website bằng file .htaccess. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: