- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 30 tháng 3 năm 2025
Bạn có bao giờ cảm thấy phiền phức khi phải cuộn trang lên đầu sau khi đọc một bài viết dài? Đây là lý do nút Back to Top trở thành một tính năng quan trọng giúp tăng trải nghiệm người dùng. Với một cú nhấp chuột, người dùng có thể nhanh chóng trở về đầu trang mà không cần kéo thủ công. Trong bài viết này, CloudFly sẽ hướng dẫn bạn cách tạo nút Back to Top cho WordPress. Hãy cùng theo dõi.

Nút Back to Top (hay còn gọi là nút trở về đầu trang) là một tính năng giúp người dùng nhanh chóng quay lại đầu trang web chỉ với một cú nhấp chuột. Khi người dùng cuộn xuống dưới để đọc nội dung, nút này sẽ xuất hiện và giúp họ dễ dàng trở lại đầu trang mà không cần cuộn thủ công. Tính năng này đặc biệt hữu ích đối với những trang web có nội dung dài, giúp cải thiện trải nghiệm người dùng và tối ưu khả năng điều hướng.
Không ai muốn phải cuộn trang thủ công khi đang đọc một bài viết dài hoặc duyệt qua nhiều sản phẩm trên website. Nút Back to Top giúp người dùng quay lại đầu trang chỉ trong tích tắc, mang lại sự tiện lợi và thoải mái hơn khi trải nghiệm website.
Với những website có nội dung dài hoặc danh sách sản phẩm nhiều, việc cuộn lên đầu trang để truy cập thanh menu chính có thể gây khó chịu. Nút Back to Top giúp tăng cường khả năng điều hướng, giúp người dùng dễ dàng di chuyển đến các danh mục quan trọng hơn.
Trải nghiệm người dùng tốt hơn đồng nghĩa với việc họ có xu hướng ở lại trang web lâu hơn, thay vì thoát ra vì điều hướng bất tiện. Google đánh giá cao các trang web có thời gian ở lại (dwell time) dài. Từ đó giúp cải thiện SEO và tăng khả năng hiển thị trên kết quả tìm kiếm.
Tóm lại, nút Back to Top là một tính năng nhỏ nhưng mang lại giá trị lớn trong việc cải thiện trải nghiệm người dùng, tối ưu điều hướng và hỗ trợ SEO.
Dưới đây là các bước hướng dẫn đơn giản để bạn tạo nút Back to Top bằng HTML trong WordPress.
Bước 1: Đầu tiên, bạn truy cập trang chủ hoặc bất kỳ bài viết nào trên blog, sau đó tìm và nhấp vào Customize ở góc dưới bên phải màn hình.
Hoặc bạn có thể vào My Site, chọn Appearance và nhấn Customize để mở giao diện chỉnh sửa theme.
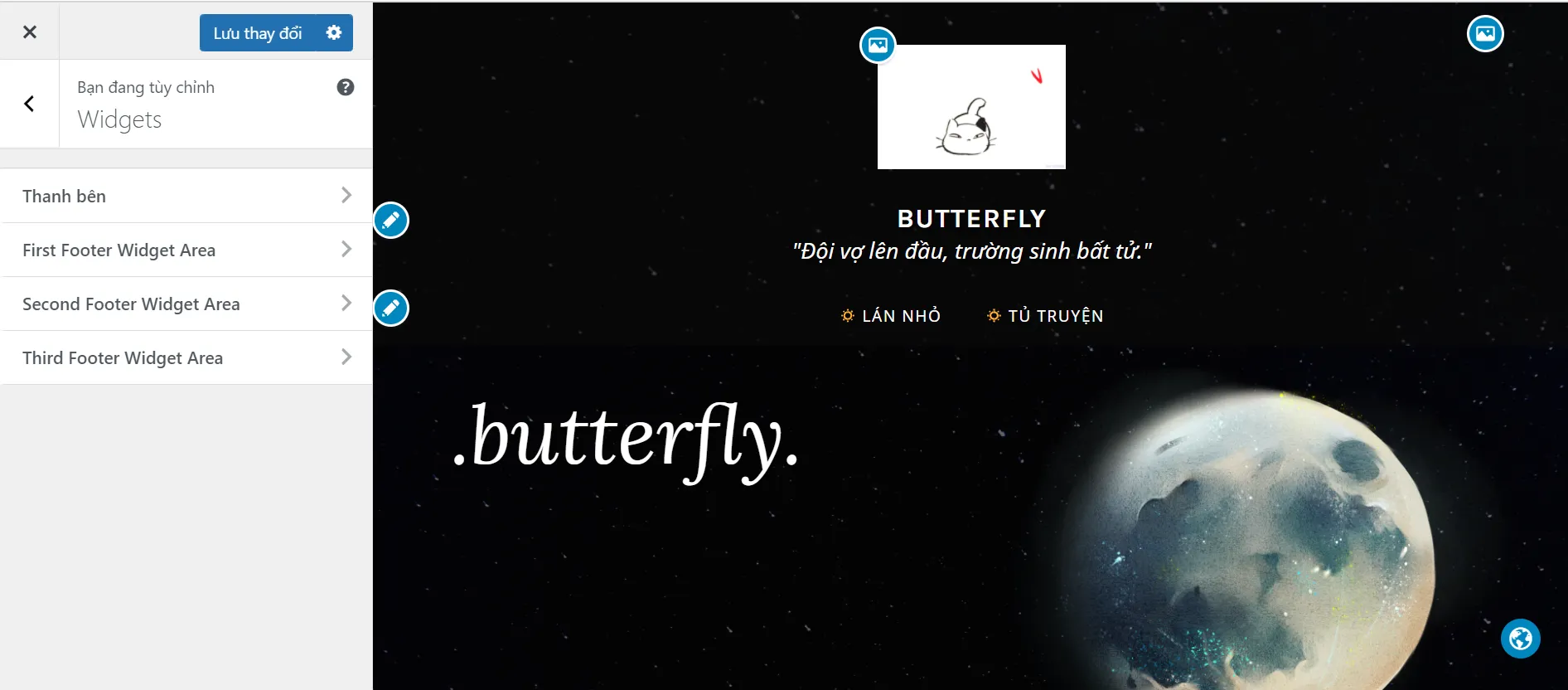
Bước 2: Tiếp theo, bạn vào Widgets, chọn Footer 3.

Bước 3: Bạn nhấn vào Thêm khối (Add block), tìm Custom HTML để tạo nơi chèn code cho nút.
Bước 4: Bạn sao chép và dán một trong hai đoạn code sau vào block Custom HTML mà bạn vừa tạo:
<a style="display: scroll; position: fixed; bottom: 3px; right: 7px;"
title="Back to Top" href="#">
<img src="link icon" alt="Back to Top" />
</a>
<a style="display: scroll; position: fixed; bottom: 3px; right: 7px;"
title="Back to Top" href="#">
<img src="link icon" width="45" height="45" alt="Back to Top" />
</a>
Trong đó:
Bước 5: Sau khi hoàn tất, bạn nhấn Lưu và kiểm tra xem nút Back to Top đã hiển thị chưa. Nếu cần, bạn có thể tinh chỉnh vị trí và kích thước để phù hợp với giao diện website.
Ngoài ra, nếu muốn hiệu ứng mượt hơn, bạn có thể kết hợp với jQuery để tạo hiệu ứng trượt khi bấm vào nút Back to Top.
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn cách tạo nút Back to Top cho WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: