- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 30 tháng 11 năm 2024
Cập nhật giao diện WordPress là điều cần thiết để đảm bảo website hoạt động ổn định và có các tính năng mới. Tuy nhiên, việc mất đi những tùy chỉnh đã thực hiện có thể gây ra nhiều phiền toái. Bài viết dưới đây của CloudFly sẽ hướng dẫn bạn cách giữ nguyên các tùy chỉnh khi update giao diện WordPress. Hãy cùng khám phá chi tiết nhé!

Việc update giao diện WordPress đóng vai trò quan trọng trong việc đảm bảo sự ổn định và hiệu quả cho website của bạn. Khi thực hiện cập nhật thường xuyên, bạn sẽ nhận được những lợi ích sau:
Khi cập nhật giao diện WordPress, một số tùy chỉnh có thể bị ảnh hưởng, nhưng không phải tất cả. Cụ thể:
Nếu bạn chỉnh sửa trực tiếp vào mã của tệp giao diện (như functions.php hay style.css), các thay đổi này sẽ bị ghi đè.
Bạn có thể thực hiện theo các bước dưới đây để giữ nguyên tùy chỉnh sau khi cập nhật giao diện:
B1: Đầu tiên, bạn kết nối với tài khoản hosting bằng cách sử dụng ứng dụng FTP client để truy cập trang web của bạn.
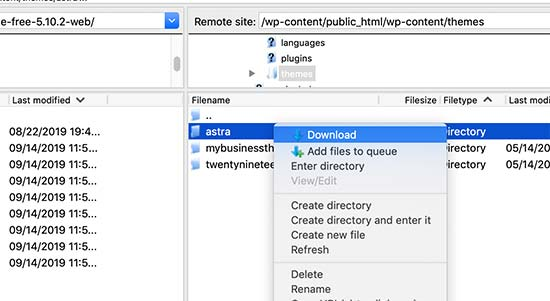
B2: Bạn điều hướng đến thư mục /wp-content/themes/ và tải toàn bộ thư mục giao diện về máy tính.

Đây sẽ là bản sao lưu để khôi phục tùy chỉnh sau này.
B1: Bạn tìm và tải file ZIP của giao diện mới từ trang web chính thức, sau đó giải nén. Bạn sẽ có cả giao diện cũ (đã tùy chỉnh) và giao diện mới trên máy tính.
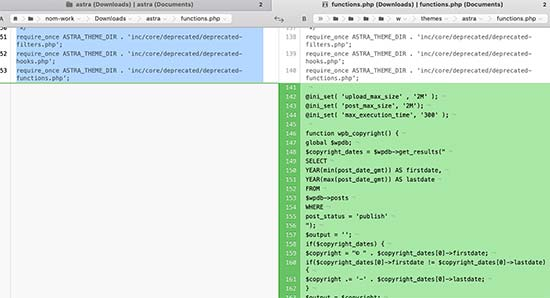
B2: Tiếp theo, bạn sao chép tùy chỉnh:
B3: Bạn mở cả hai thư mục giao diện (cũ và mới) trong phần mềm. Rồi so sánh từng tệp để tìm các đoạn mã đã tùy chỉnh và sao chép chúng vào phiên bản mới.

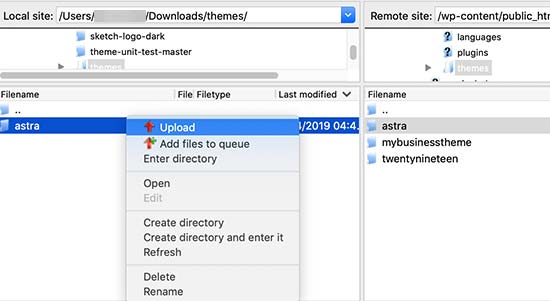
B1: Bạn kết nối lại với trang web bằng cách sử dụng FTP client và điều hướng đến thư mục /wp-content/themes/.
B2: Tiếp theo, bạn chọn thư mục giao diện mới và tải nó lên.

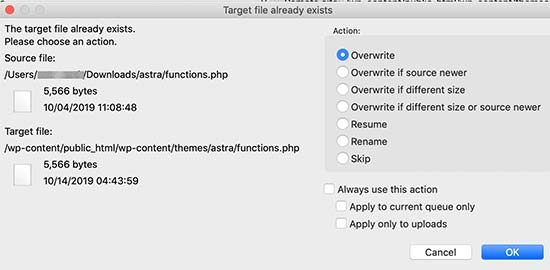
B3: Nếu được hỏi, bạn chọn Overwrite để thay thế các tệp cũ bằng tệp mới.

B4: Sau đó, bạn truy cập vào trang web của mình để đảm bảo mọi thứ hoạt động bình thường. Nếu có vấn đề, bạn có thể kiểm tra lại các tùy chỉnh đã thực hiện.
Bằng cách làm theo quy trình này, bạn có thể cập nhật giao diện mà vẫn giữ được các tùy chỉnh quan trọng.
Nếu muốn thêm mã hoặc tùy chỉnh giao diện WordPress, bạn có thể áp dụng một số phương pháp dưới đây để tránh mất các thay đổi:
Bạn có thể tạo một Child Theme và thêm các đoạn mã tùy chỉnh vào tệp của nó. Điều này giúp giữ nguyên các tùy chỉnh khi giao diện chính được cập nhật.
Lưu ý: Cách này phù hợp với người dùng có chút kiến thức kỹ thuật.
Bên cạnh đó, bạn cũng có thể dùng plugin Code Snippets để thêm mã tùy chỉnh một cách an toàn. Với plugin này, mã của bạn sẽ không bị ảnh hưởng bởi các bản cập nhật giao diện.
Ngoài ra, bạn có thể lưu các đoạn mã CSS tùy chỉnh trong mục "CSS Bổ Sung" của công cụ tùy biến giao diện. Hoặc sử dụng plugin như CSS Hero để chỉnh sửa kiểu dáng mà không cần viết mã CSS.
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn cách giữ nguyên các tùy chỉnh khi update giao diện WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: