- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 5 tháng 4 năm 2025
Bạn muốn chèn banner quảng cáo hoặc hình ảnh giới thiệu sản phẩm lên website WordPress nhưng chưa biết bắt đầu từ đâu? Đừng lo! Trong bài viết này, CloudFly sẽ hướng dẫn cách chèn banner vào WordPress chi tiết. Hãy cùng theo dõi.

Để chèn một banner quảng cáo hoặc hình ảnh đẹp mắt vào website WordPress của mình, bạn làm theo từng bước dưới đây:
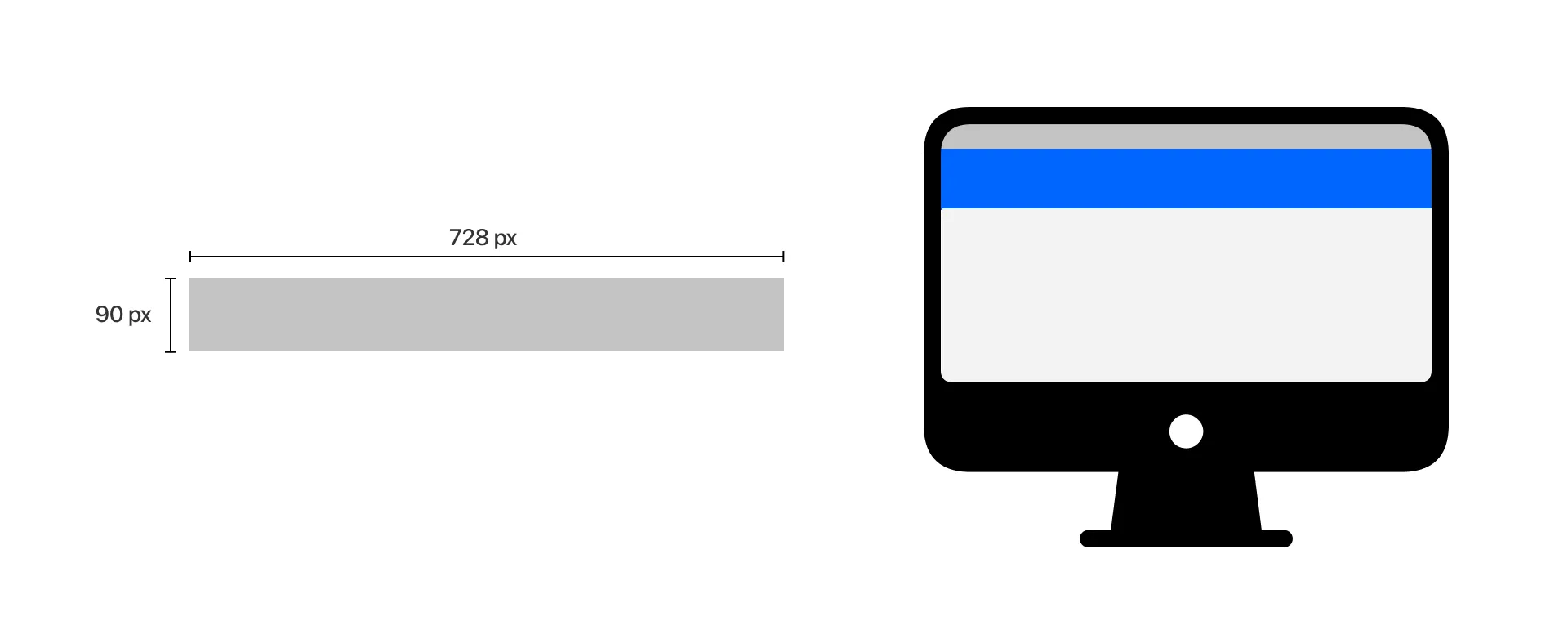
Trước tiên, bạn cần xác định vị trí muốn đặt banner trên giao diện website. Tùy theo theme mà bạn sử dụng, kích thước banner có thể khác nhau. Sau khi xác định được vị trí, bạn có thể dùng công cụ thiết kế như Photoshop để tạo một banner phù hợp về kích thước và nội dung.

Bước 1: Bạn truy cập trang quản trị WordPress, chọn Tạo bài viết mới.
Bước 2: Bạn nhấn vào nút Add Media và tải lên hình banner bạn vừa thiết kế.
Bước 3: Bạn nhấn vào hình ảnh đã chèn và chọn Insert Link, sau đó nhập liên kết mà bạn muốn banner trỏ đến.
Bước 5: Bạn chuyển sang tab Text, và sao chép đoạn mã HTML của banner để sử dụng ở các vị trí khác như widget, header hoặc footer.
Nếu bạn không muốn cài thêm plugin, bạn vẫn có thể dễ dàng chèn banner theo các bước sau:
Bước 1: Bạn xác định vị trí mà bạn muốn hiển thị banner trên website (ví dụ: sidebar).
Bước 2: Bạn vào Giao diện, chọn Widget và chọn khu vực hỗ trợ widget.
Bước 3: Bạn thêm một Widget HTML tùy chỉnh và dán đoạn mã sau:
<a class="banner-sidebar" href="https://domain.com/duong-dan" target="_blank" rel="dofollow">
<img class="class-hinh-anh" title="Quảng Cáo Banner Sidebar" src="https://duongdan.com/banner.jpg" alt="Banner quảng cáo" width="100%" height="auto" />
</a>
Trong đó:
Bước 4: Nếu banner hiển thị chưa đúng ý, bạn có thể điều chỉnh bằng cách thêm đoạn CSS vào phần Additional CSS.
Để tạo khoảng cách phía dưới banner, bạn dùng đoạn mã sau:
img.class-hinh-anh {
margin-bottom: 0.5em !important;
}
Nếu bạn muốn tối ưu hiệu quả cho các banner quảng cáo trên website WordPress của mình, việc lựa chọn đúng vị trí để chèn banner là rất quan trọng. Dưới đây là một vài vị trí chiến lược bạn có thể tham khảo:
Đây là khu vực mà người dùng sẽ nhìn thấy đầu tiên khi truy cập website. Vì nhiều người thường chỉ xem phần nội dung đầu trang mà không cuộn xuống dưới. Nên việc đặt banner ở vị trí này giúp bạn đảm bảo quảng cáo sẽ được nhìn thấy ngay lập tức. Đây cũng là vị trí thường được các nhà quảng cáo ưu tiên lựa chọn.
Khi đọc bài viết, người dùng thường có xu hướng nhìn từ trái sang phải và tập trung nhiều vào phần giữa của nội dung. Vì vậy, nếu bạn chèn một banner ngang ở vị trí này, nó sẽ dễ dàng lọt vào tầm mắt người đọc và tăng khả năng tương tác với quảng cáo.
Bạn có thể thấy các website tin tức hoặc thương mại điện tử thường đặt banner dọc ở hai bên nội dung chính. Đây là vị trí cực kỳ hiệu quả, vì nó luôn nằm trong tầm nhìn khi người dùng cuộn trang. Banner ở khu vực này có thể hiển thị lâu hơn và tạo sự lặp lại trong nhận diện thương hiệu.

>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn cách chèn banner vào WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: