- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
- Việt Nam
- English
Ngày đăng: November 14, 2023
Jenkins là một máy chủ tự động hóa nguồn mở, có mục đích tự động hóa các nhiệm vụ kỹ thuật lặp đi lặp lại liên quan đến việc tích hợp và phân phối phần mềm liên tục. Với hệ sinh thái plugin mạnh mẽ và sự hỗ trợ rộng rãi, Jenkins có thể xử lý nhiều khối lượng công việc khác nhau để xây dựng, thử nghiệm và triển khai ứng dụng.
Trong các hướng dẫn trước, chúng tôi đã cài đặt Jenkins trên máy chủ Ubuntu 16.04 và định cấu hình Jenkins bằng SSL bằng proxy ngược Nginx. Trong hướng dẫn này, chúng tôi sẽ trình bày cách thiết lập Jenkins để tự động kiểm tra ứng dụng khi các thay đổi được đẩy vào kho lưu trữ.
Đối với hướng dẫn này, chúng tôi sẽ tích hợp Jenkins với GitHub để Jenkins được thông báo khi mã mới được đẩy vào kho lưu trữ. Khi Jenkins được thông báo, nó sẽ checkout mã rồi kiểm tra mã trong vùng chứa Docker để tách biệt môi trường kiểm tra khỏi máy chủ Jenkins. Chúng tôi sẽ sử dụng một ứng dụng Node.js mẫu để hiển thị cách xác định quy trình CI/CD cho một dự án.
Để làm theo hướng dẫn này, bạn sẽ cần một máy chủ Ubuntu 16.04 có ít nhất 1G RAM được định cấu hình cài đặt Jenkins an toàn. Để bảo mật giao diện web đúng cách, bạn sẽ cần gán một tên miền cho máy chủ Jenkins. Hãy làm theo các hướng dẫn sau để tìm hiểu cách thiết lập Jenkins ở định dạng mong đợi:
Để kiểm soát tốt nhất môi trường thử nghiệm của mình, chúng tôi sẽ chạy thử nghiệm ứng dụng của mình trong vùng chứa Docker. Sau khi Jenkins thiết lập và chạy, hãy cài đặt Docker trên máy chủ bằng cách làm theo các bước một và hai của hướng dẫn này:
Khi bạn đã hoàn thành các hướng dẫn trên, bạn có thể tiếp tục với bài viết này.
Sau khi làm theo các điều kiện tiên quyết, cả Jenkins và Docker đều được cài đặt trên máy chủ của bạn. Tuy nhiên, theo mặc định, Linux user chịu trách nhiệm chạy tiến trình Jenkins không thể truy cập Docker.
Để khắc phục điều này, chúng ta cần thêm jenkins user vào nhóm docker bằng lệnh usermod:
- sudo usermod -aG docker jenkins
Bạn có thể liệt kê các thành viên của nhóm docker để xác nhận rằng jenkins user đã được thêm thành công:
- grep docker /etc/group
Outputdocker:x:999:sammy,jenkins
Để Jenkins sử dụng tư cách thành viên mới, bạn cần khởi động lại quy trình:
- sudo systemctl restart jenkins
Với sự trợ giúp của một số plugin mặc định mà chúng tôi đã bật trong quá trình cài đặt, giờ đây Jenkins có thể sử dụng Docker để chạy các tác vụ xây dựng và kiểm tra.
Để Jenkins xem các dự án GitHub của bạn, bạn sẽ cần tạo Personal Access Token (Mã thông báo truy cập cá nhân) trong tài khoản GitHub của chúng tôi.
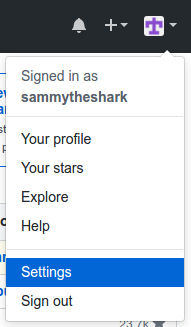
Bắt đầu bằng cách truy cập GitHub và đăng nhập vào tài khoản của bạn nếu bạn chưa làm như vậy. Sau đó, nhấp vào biểu tượng người dùng của bạn ở góc trên bên phải và chọn Settings từ menu thả xuống:

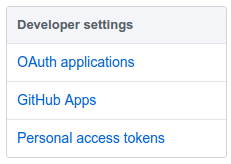
Trên trang tiếp theo, hãy tìm phần Developer settings ở menu bên trái và nhấp vào Personal access tokens:

Nhấp vào nút Generate new token trên trang tiếp theo:

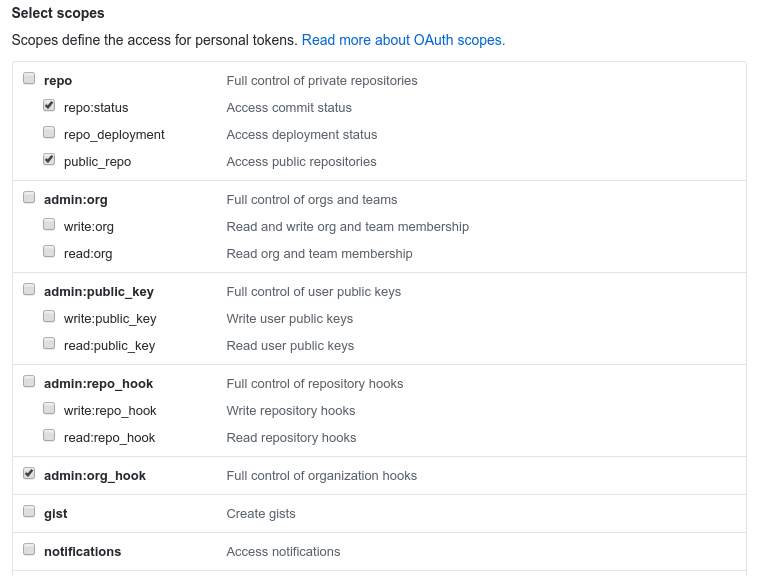
Bạn sẽ được đưa đến một trang nơi bạn có thể xác định phạm vi cho mã thông báo mới của mình.
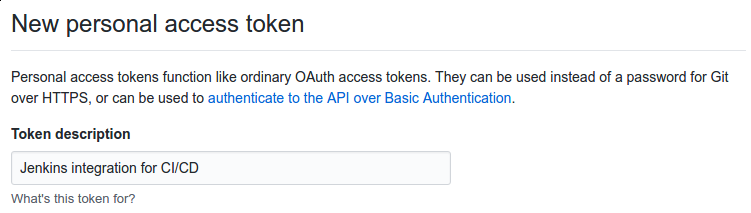
Trong hộp Token description, hãy thêm mô tả để cho phép bạn nhận ra nó sau này:

Trong phần Select scopes, hãy chọn các hộp repo:status, repo:public_repo và admin:org_hook. Những điều này sẽ cho phép Jenkins cập nhật trạng thái cam kết và tạo webhook cho dự án. Nếu bạn đang sử dụng kho lưu trữ riêng, bạn sẽ cần chọn quyền repo chung thay vì các mục con repo:

Khi bạn hoàn tất, hãy nhấp vào Generate token ở phía dưới.
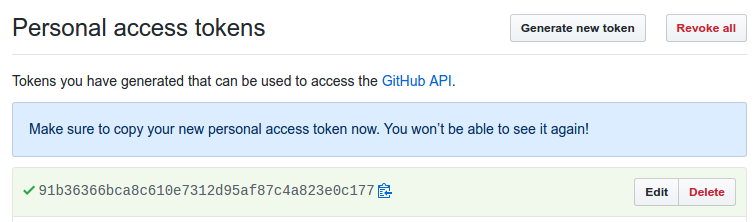
Bạn sẽ được chuyển hướng trở lại trang chỉ mục Personal access tokens và mã thông báo mới của bạn sẽ được hiển thị:

Sao chép mã thông báo ngay bây giờ để chúng ta có thể tham khảo nó sau.
Lưu ý: Như đã đề cập trong ảnh chụp màn hình ở trên, vì lý do bảo mật, không có cách nào hiển thị lại mã thông báo sau khi bạn rời khỏi trang này. Nếu bạn mất mã thông báo, hãy xóa mã thông báo hiện tại khỏi tài khoản GitHub của bạn rồi tạo mã mới.
Bây giờ bạn đã có mã thông báo truy cập cá nhân cho tài khoản GitHub của mình, chúng ta có thể định cấu hình Jenkins để xem kho lưu trữ dự án của bạn.
Bây giờ chúng ta đã có mã thông báo, chúng ta cần thêm nó vào máy chủ Jenkins để nó có thể tự động thiết lập webhook. Đăng nhập vào giao diện web Jenkins của bạn bằng tài khoản quản trị mà bạn đã định cấu hình trong khi cài đặt.
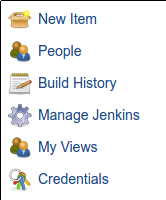
Từ bảng điều khiển chính, nhấp vào Credentials ở menu bên trái:

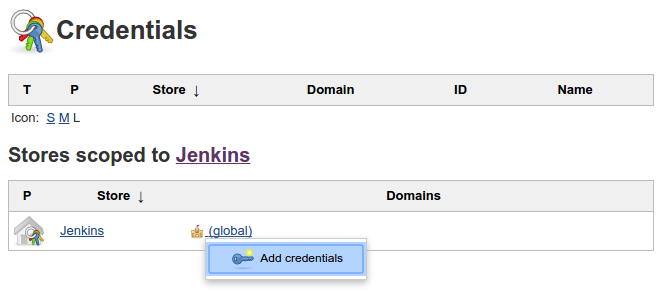
Trên trang tiếp theo, nhấp vào mũi tên bên cạnh (global) trong Jenkins scope. Trong hộp xuất hiện, nhấp vào Add credentials:

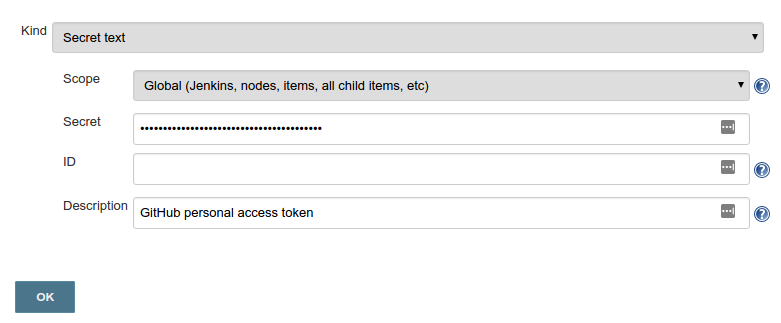
Bạn sẽ được đưa đến một biểu mẫu để thêm thông tin đăng nhập mới.
Trong menu thả xuống Kind, chọn Secret text. Trong trường Secret, dán mã thông báo truy cập cá nhân GitHub của bạn. Điền vào trường Description để bạn có thể xác định mục này sau này. Bạn có thể chọn trường Scope là Global và để trống trường ID:

Nhấp vào nút OK khi bạn hoàn tất.
Bây giờ bạn có thể tham khảo các thông tin xác thực này từ các phần khác của Jenkins để hỗ trợ việc định cấu hình.
Quay lại bảng điều khiển chính của Jenkins, nhấp vào Manage Jenkins ở menu bên trái:

Trong danh sách các liên kết ở trang sau, hãy nhấp vào Configure System:

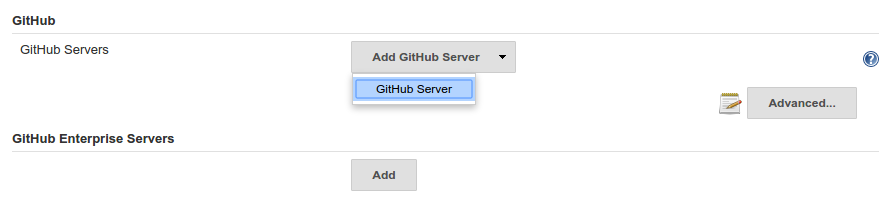
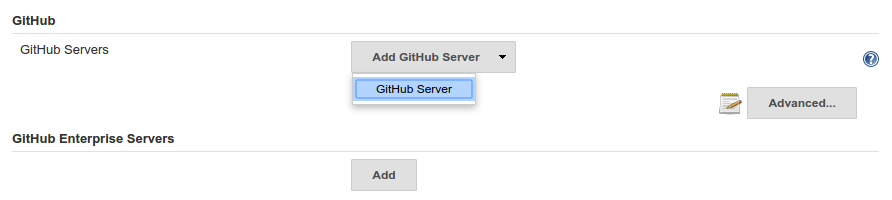
Cuộn qua các tùy chọn trên trang tiếp theo cho đến khi bạn tìm thấy phần GitHub. Nhấp vào nút Add GitHub Server rồi chọn GitHub Server:

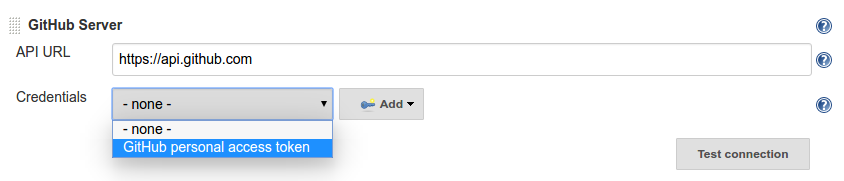
Phần này sẽ mở rộng để nhắc nhở một số thông tin bổ sung. Trong menu thả xuống Credentials, chọn mã thông báo truy cập cá nhân GitHub mà bạn đã thêm trong phần trước:

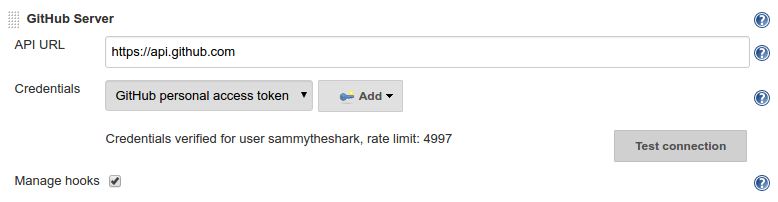
Nhấp vào nút Test connection. Jenkins sẽ thực hiện lệnh gọi API thử nghiệm tới tài khoản của bạn và xác minh kết nối:

Khi bạn hoàn tất, hãy nhấp vào nút Save để thực hiện các thay đổi của mình.
Để minh họa cách sử dụng Jenkins để kiểm thử một ứng dụng, chúng ta sẽ sử dụng một chương trình “hello world” đơn giản được tạo bằng Hapi.js. Vì chúng tôi đang thiết lập Jenkins để phản ứng với việc đẩy tới kho lưu trữ nên bạn cần có bản sao mã trình diễn (demonstration code) của riêng mình.
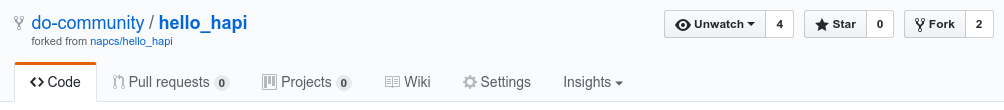
Truy cập kho lưu trữ dự án và nhấp vào nút Fork ở góc trên bên phải để tạo bản sao của kho lưu trữ trong tài khoản của bạn:

Một bản sao của kho lưu trữ sẽ được thêm vào tài khoản của bạn.
Kho lưu trữ chứa tệp pack.json xác định các phần phụ thuộc runtime và development, cũng như cách chạy bộ thử nghiệm đi kèm. Các phần phụ thuộc có thể được cài đặt bằng cách chạy npm install và các thử nghiệm có thể được chạy bằng npm test.
Chúng tôi cũng đã thêm Jenkinsfile vào kho lưu trữ. Jenkins đọc tệp này để xác định các hành động sẽ chạy trên kho lưu trữ nhằm xây dựng, kiểm tra hoặc triển khai. Nó được viết bằng phiên bản khai báo của Jenkins Pipeline DSL.
Jenkinsfile có trong kho hello-hapi trông như thế này:
#!/usr/bin/env groovy
pipeline {
agent {
docker {
image 'node'
args '-u root'
}
}
stages {
stage('Build') {
steps {
echo 'Building...'
sh 'npm install'
}
}
stage('Test') {
steps {
echo 'Testing...'
sh 'npm test'
}
}
}
}
pipeline chứa toàn bộ định nghĩa mà Jenkins sẽ đánh giá. Bên trong, chúng tôi có một phần agent chỉ định nơi các hành động trong quy trình sẽ thực thi. Để tách biệt môi trường của chúng tôi khỏi hệ thống máy chủ, chúng tôi sẽ thử nghiệm trong các vùng chứa Docker, do docker agent chỉ định.
Vì Hapi.js là một framework cho Node.js nên chúng tôi sẽ sử dụng Docker image node làm cơ sở. Chúng tôi chỉ định root user trong vùng chứa để người dùng có thể đồng thời ghi vào cả ổ đĩa đính kèm chứa mã đã kiểm xuất và ổ đĩa mà tập lệnh ghi đầu ra của nó vào.
Tiếp theo, tệp xác định hai giai đoạn, đây chỉ là sự phân chia công việc hợp lý. Chúng tôi đã đặt tên cho cái đầu tiên là “Build” và cái thứ hai là “Test”. Bước xây dựng in thông báo chẩn đoán rồi chạy npm install để có được các phần phụ thuộc cần thiết. Bước kiểm tra sẽ in một thông báo khác rồi chạy kiểm tra như được xác định trong tệp pack.json.
Bây giờ bạn đã có kho lưu trữ với Jenkinsfile hợp lệ, chúng ta có thể thiết lập Jenkins để xem kho lưu trữ này và chạy tệp khi có thay đổi.
Tiếp theo, chúng ta có thể thiết lập Jenkins sử dụng mã thông báo truy cập cá nhân GitHub để xem kho lưu trữ của mình.
Quay lại bảng điều khiển chính của Jenkins, nhấp vào New Item ở menu bên trái:

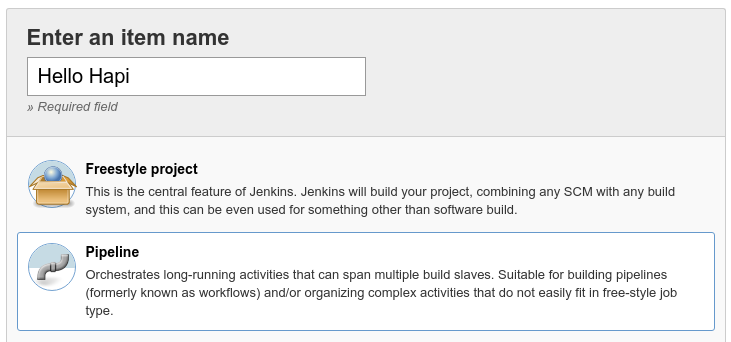
Nhập tên cho pipeline mới của bạn vào trường Enter an item name. Sau đó, chọn Pipeline làm loại mục:

Nhấp vào nút OK ở phía dưới để tiếp tục.
Trên màn hình tiếp theo, hãy chọn hộp GitHub project. Trong trường Project url xuất hiện, hãy nhập URL kho lưu trữ GitHub của dự án của bạn.
Lưu ý: Đảm bảo trỏ đến nhánh của ứng dụng Hello Hapi để Jenkins có quyền định cấu hình webhook.

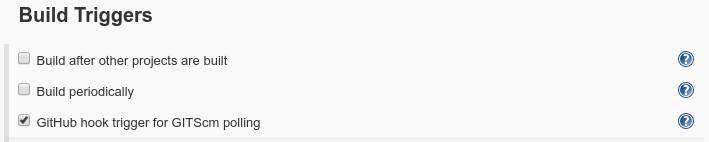
Tiếp theo, trong phần Build Triggers, hãy kiểm tra hộp GitHub hook trigger for GITScm polling:

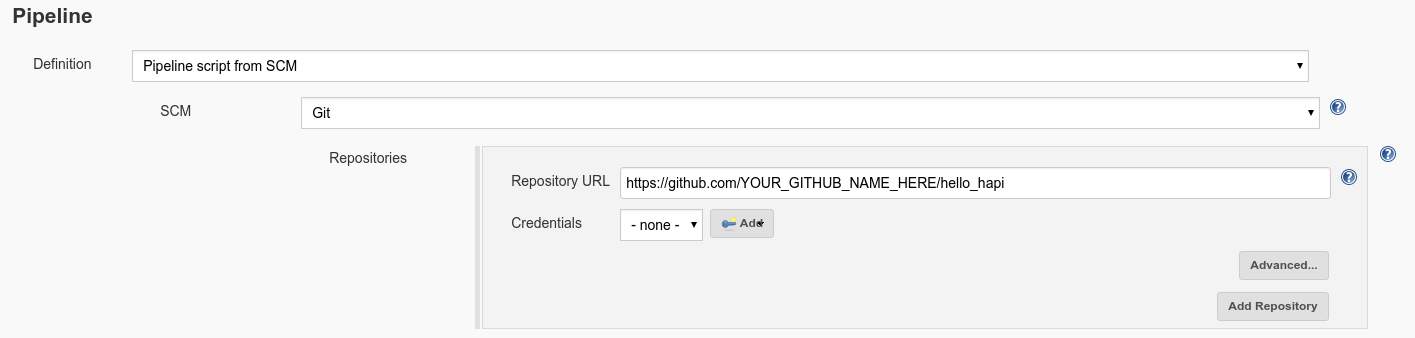
Trong phần Pipeline, chúng ta cần yêu cầu Jenkins chạy pipeline được xác định trong Jenkinsfile trong kho lưu trữ của chúng ta. Thay đổi loại Definition thành Pipeline script from SCM.
Trong phần mới xuất hiện, chọn Git trong menu SCM. Trong trường Repository URL xuất hiện, hãy nhập lại URL tới nhánh của kho lưu trữ:
Lưu ý: Một lần nữa, hãy nhớ trỏ tới nhánh của ứng dụng Hello Hapi.

Lưu ý: Ví dụ của chúng tôi tham chiếu đến Jenkinsfile có sẵn trong kho lưu trữ công cộng. Nếu dự án của bạn không thể truy cập công khai, bạn sẽ cần sử dụng nút add credentials để thêm quyền truy cập bổ sung vào kho lưu trữ. Bạn có thể thêm mã thông báo truy cập cá nhân như chúng tôi đã làm với cấu hình hook trước đó.
Khi bạn hoàn tất, hãy nhấp vào nút Save ở cuối trang.
Tại thời điểm năm 2017, Jenkins không tự động định cấu hình webhook khi bạn xác định quy trình cho kho lưu trữ trong giao diện.
Để kích hoạt Jenkins thiết lập các hook thích hợp, chúng ta cần thực hiện build thủ công ngay lần đầu tiên.
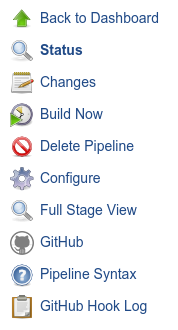
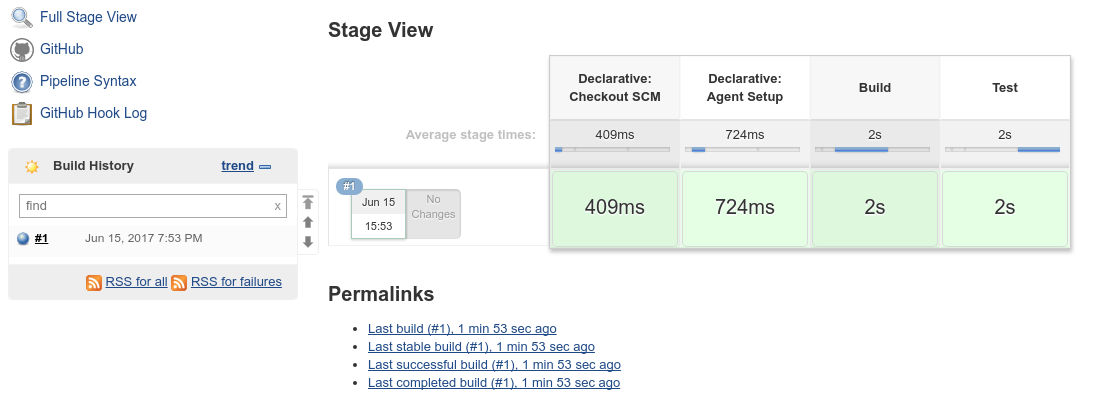
Trong trang chính của quy trình, hãy nhấp vào Build Now trong menu bên trái:

Một build mới sẽ được lên lịch. Trong hộp Build History ở góc dưới bên trái, build mới sẽ xuất hiện sau giây lát. Ngoài ra, Stage View sẽ bắt đầu được vẽ trong khu vực chính của giao diện. Điều này sẽ theo dõi tiến trình chạy thử nghiệm của bạn khi các giai đoạn khác nhau được hoàn thành:

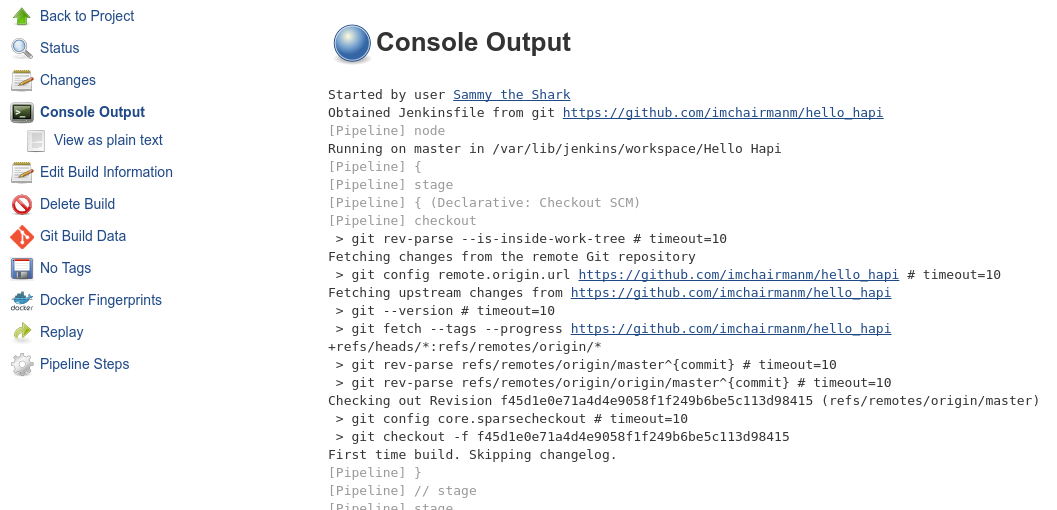
Trong hộp Build History, nhấp vào số được liên kết với build để đi tới trang chi tiết build. Từ đây, bạn có thể nhấp vào nút Console Output ở menu bên trái để xem chi tiết các bước đã chạy:

Nhấp vào mục Back to Project trong menu bên trái khi bạn hoàn tất để quay lại pipeline view chính.
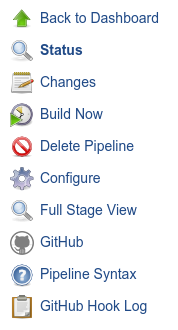
Bây giờ chúng ta đã build dự án một lần, chúng ta có thể nhờ Jenkins tạo webhook cho dự án của mình. Nhấp vào Configure trong menu bên trái của quy trình:

Không cần thay đổi gì trên màn hình này, chỉ cần nhấp vào nút Save ở phía dưới. Bây giờ, Jenkins đã có thông tin về dự án từ quá trình build ban đầu, nó sẽ đăng ký một webhook với dự án GitHub của chúng tôi khi bạn lưu trang.
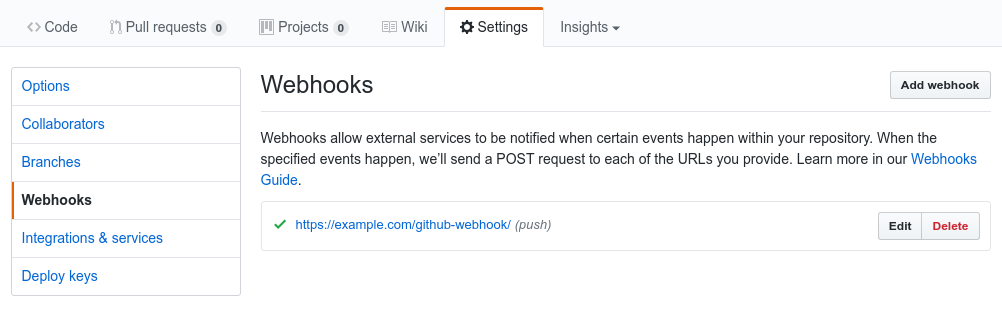
Bạn có thể xác minh điều này bằng cách truy cập kho lưu trữ GitHub của mình và nhấp vào nút Settings. Trên trang tiếp theo, nhấp vào Webhooks từ menu bên cạnh. Bạn sẽ thấy webhook máy chủ Jenkins của mình trong giao diện chính:

Bây giờ, khi bạn đẩy các thay đổi mới vào kho lưu trữ của mình, Jenkins sẽ được thông báo. Sau đó, nó sẽ lấy mã mới và kiểm tra lại bằng quy trình tương tự.
Để ước tính điều này, trong trang kho lưu trữ của chúng tôi trên GitHub, bạn có thể nhấp vào nút Create new file ở bên trái nút Clone or download màu xanh lá cây:

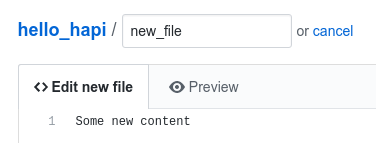
Trên trang tiếp theo, chọn tên tệp và một số nội dung giả:

Nhấp vào nút Commit new file ở cuối khi bạn hoàn tất.
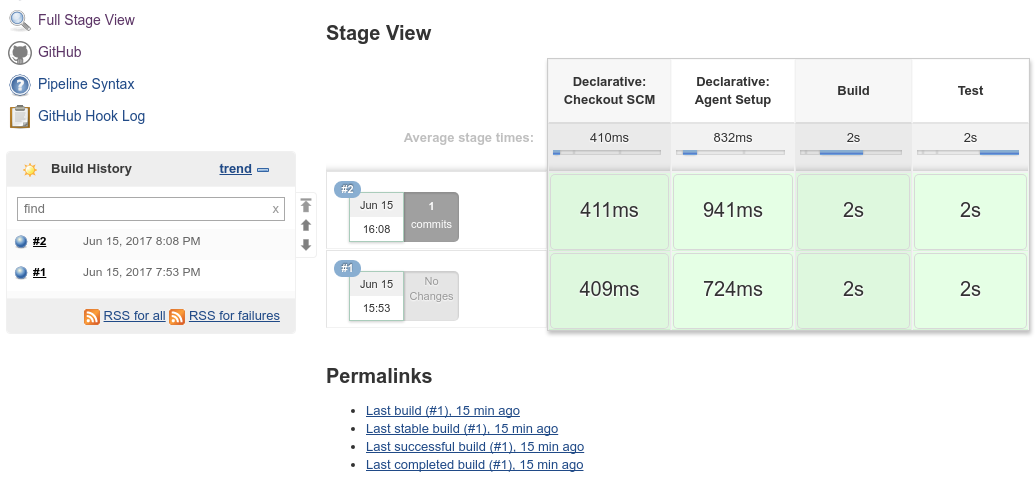
Nếu quay lại giao diện Jenkins, bạn sẽ thấy một build mới tự động bắt đầu:

Bạn có thể bắt đầu các build bổ sung bằng cách thực hiện các cam kết đối với một bản sao cục bộ của kho lưu trữ và đẩy nó trở lại GitHub.
Trong hướng dẫn này, chúng tôi đã định cấu hình Jenkins để xem dự án GitHub và tự động kiểm tra mọi thay đổi mới được cam kết. Jenkins lấy mã từ kho lưu trữ rồi chạy quy trình xây dựng và thử nghiệm từ bên trong các vùng chứa Docker bị cô lập. Mã kết quả có thể được triển khai hoặc lưu trữ bằng cách thêm các hướng dẫn bổ sung vào cùng một Jenkinsfile.