- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 23 tháng 3 năm 2025
Khi xây dựng một website WordPress, việc quản lý các liên kết (links) là yếu tố quan trọng giúp tối ưu SEO và giữ vững chất lượng nội dung. Một trong những kỹ thuật được nhiều webmaster và người làm SEO áp dụng đó chính là sử dụng link nofollow. Trong bài viết này, CloudFly sẽ hướng dẫn bạn cách sử dụng link nofollow trên website WordPress. Hãy cùng bắt đầu nhé!

Link nofollow là một thuộc tính nhỏ nhưng rất quan trọng trong HTML, giúp quản trị viên website kiểm soát việc liên kết ra bên ngoài. Khi bạn gắn thuộc tính nofollow cho một liên kết, tức là bạn đang “nhắn nhủ” với Google và các công cụ tìm kiếm rằng: “Hãy bỏ qua liên kết này, đừng tính nó vào việc đánh giá hay xếp hạng website của tôi.” Nhờ vậy, liên kết nofollow thường được dùng để tránh tình trạng spam link, bảo vệ uy tín và chất lượng của trang web.
Nếu bạn đang sử dụng link affiliate để giới thiệu sản phẩm hoặc dịch vụ và nhận hoa hồng từ những lượt mua hàng qua link đó, bạn cần đặc biệt chú ý. Google coi đây là các link được tài trợ. Do đó, nếu bạn không gắn thuộc tính nofollow hoặc sponsored, website của bạn có thể bị Google phạt vì vi phạm nguyên tắc chất lượng.
Khi bạn dẫn link đến các trang web bên ngoài để tham khảo, tốt nhất bạn nên cân nhắc gắn nofollow. Lý do là bạn không thể kiểm soát nội dung của những website đó, nếu họ thay đổi nội dung xấu hoặc spam, bạn sẽ không bị ảnh hưởng về SEO. Tuy nhiên, với các trang uy tín như Wikipedia, Google, hay các trang báo lớn, bạn hoàn toàn có thể để link dofollow mà không lo bị ảnh hưởng.
Sidebar (thanh bên) thường chứa rất nhiều link, từ bài viết liên quan, quảng cáo cho đến link đối tác. Tuy nhiên, không phải link nào ở sidebar cũng nên để mặc định dofollow. Để tránh vô tình truyền "link juice" cho những trang không liên quan hoặc những link có khả năng bị Google đánh giá là spam, việc thêm nofollow vào các link ở sidebar là một cách tối ưu SEO thông minh và an toàn.
Nếu bạn muốn tự tay thêm thuộc tính nofollow cho một liên kết trên WordPress, hãy làm theo các bước sau:
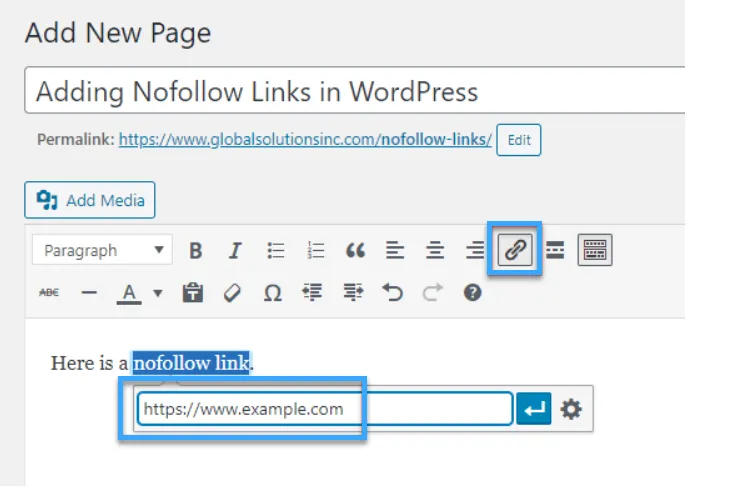
Bước 1: Trước tiên, bạn vào Pages, chọn Add New để tạo một trang mới.
Bước 2: Tiếp theo, bạn gõ đoạn văn bản bạn muốn và thêm liên kết như bình thường. Rồi bôi đen đoạn văn bản rồi nhấn vào biểu tượng Chèn link.

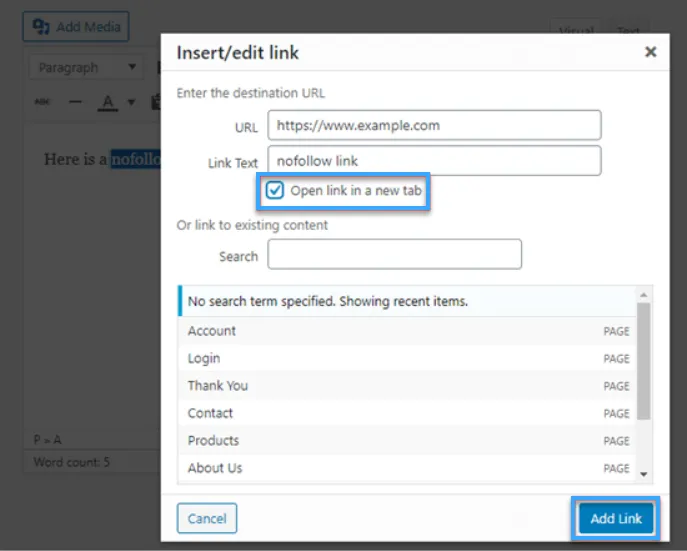
Bước 3: Nếu muốn liên kết mở ra trong tab mới, bạn nhấp vào biểu tượng bánh răng và bật tùy chọn Open in new tab.

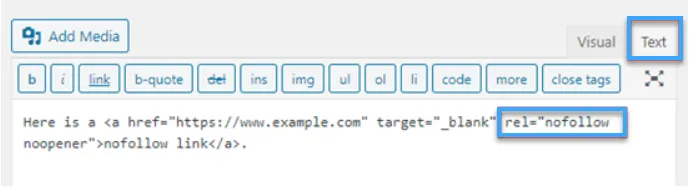
Bước 4: Sau đó, bạn chuyển trình soạn thảo từ chế độ Visual (Trực quan) sang Text (Văn bản).
Lúc này, bạn sẽ thấy đoạn mã HTML của liên kết. Bạn chỉ cần thêm thuộc tính rel="nofollow" vào trong thẻ <a>.

Ví dụ:
<a href="https://example.com" rel="nofollow">Tên liên kết</a>
Nếu trong thẻ liên kết đã có rel="noopener" hoặc các thuộc tính khác, bạn chỉ cần thêm nofollow vào, cách nhau bằng dấu cách, như sau:
<a href="https://example.com" rel="noopener nofollow">Tên liên kết</a>
Như vậy là bạn đã tự thêm liên kết nofollow thủ công thành công.
Để thêm link nofollow trên website WordPress, bạn thực hiện theo các bước sau:
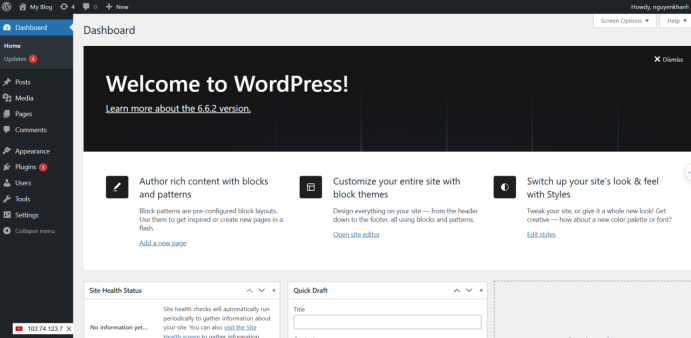
Bước 1: Đầu tiên, bạn đăng nhập vào trang quản trị WordPress.

Bước 2: Bạn truy cập vào menu Plugins, chọn Add New Plugin.

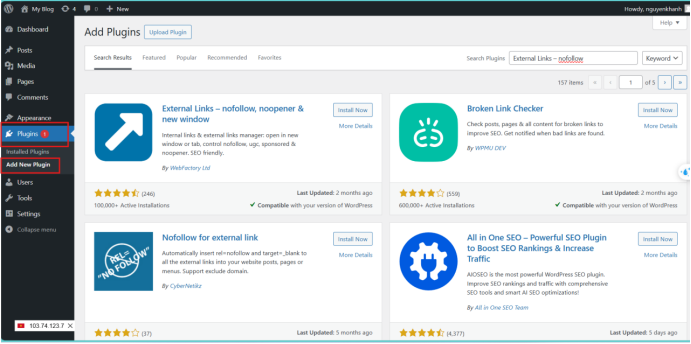
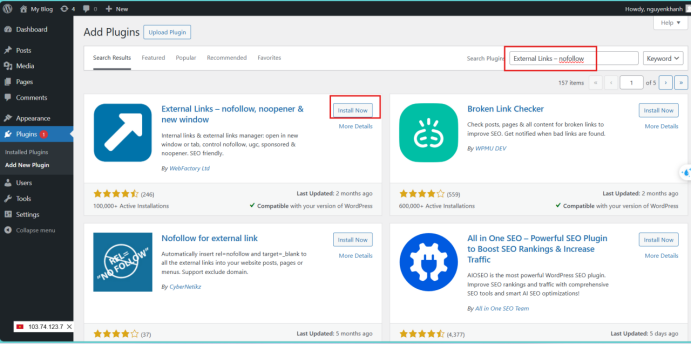
Bước 3: Bạn gõ từ khóa External Links – nofollow vào ô tìm kiếm, rồi nhấn Install Now.

Bước 4: Bạn nhấn Activate để kích hoạt plugin.
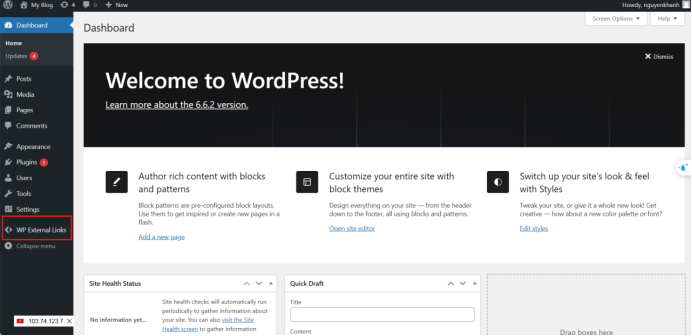
Bước 5: Sau khi kích hoạt xong, bạn sẽ thấy mục WP External Links xuất hiện ở menu bên trái. Bạn click vào đó để bắt đầu cấu hình theo nhu cầu.

Bước 6: Tại phần External Links Settings, bạn chọn Add rel="nofollow" để tự động thêm thuộc tính nofollow cho tất cả các link ra ngoài.
Ngoài ra, bạn cũng có thể chọn Open in new window/tab nếu muốn link mở trong tab mới.
Bước 7: Sau khi hoàn tất thiết lập, bạn nhấn Save Changes để lưu lại cấu hình.
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về hướng dẫn sử dụng link nofollow trên website WordPress. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: