Nếu bạn muốn tăng tốc độ tải trang và cải thiện hiệu suất cho trang web của mình, thì plugin WP Rocket là một giải pháp tuyệt vời có thể tham khảo. Trong bài viết này, CloudFly sẽ hướng dẫn chi tiết cách cài đặt và sử dụng plugin này để tối ưu hóa website hiệu quả. Hãy theo dõi bài viết dưới đây để khám phá những tính năng tuyệt vời của WP Rocket nhé.

1. Hướng dẫn cài đặt Plugin WP Rocket
Trước khi bắt đầu sử dụng plugin WP Rocket, bạn cần phải cài đặt và kích hoạt nó.
Bước 1: Mua và tải về Plugin WP Rocket tại trang web chính thức: https://wp-rocket.me/pricing/.
Bước 2: Sau khi tải xuống, bạn vào trang quản lý WordPress của mình và tải lên file plugin WP Rocket .zip mới.
Bước 3: Kích hoạt plugin WP Rocket.
Lưu ý: Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload,… mà bạn đã cài đặt trước đó. Để làm được điều này, bạn hãy truy cập vào Settings, sau đó chọn WP Rocket. Tại đây, bạn tiến hành thiết lập thêm một số tùy chọn khác cho WP Rocket. Ngoài ra, những tính năng cơ bản của plugin WP Rocket đã tự động kích hoạt ngay sau khi bạn kích hoạt plugin này.
Sau khi kích hoạt thành công, WP Rocket sẽ tự động hoạt động và cải thiện tốc độ trang web của bạn. Tuy nhiên, để tối ưu hóa plugin này, bạn cũng có thể cấu hình thêm một số tính năng khác.
>>> Xem thêm: WP Rocket Là Gì? WP Rocket Cải Thiện Hiệu Suất Của Website Như Thế Nào?
2. Hướng dẫn sử dụng plugin WP Rocket
2.1. Plugin WP Rocket Dashboard
Bản Plugin WP Rocket free cung cấp một dashboard với các tính năng cơ bản như sau:
- Clear Cache: Xóa mọi file cache.
- Preload Cache: Tạo mới lại file cache.
- Regenerate Critical CSS: Tạo mới CSS quan trọng.
2.2. Tối ưu cài đặt WP Rocket Cache
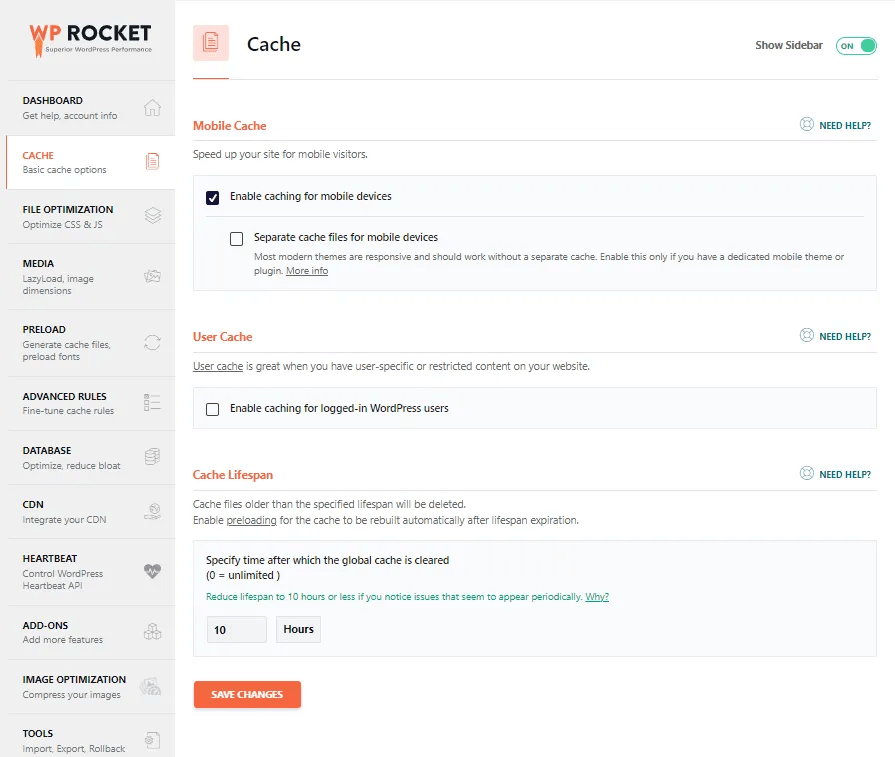
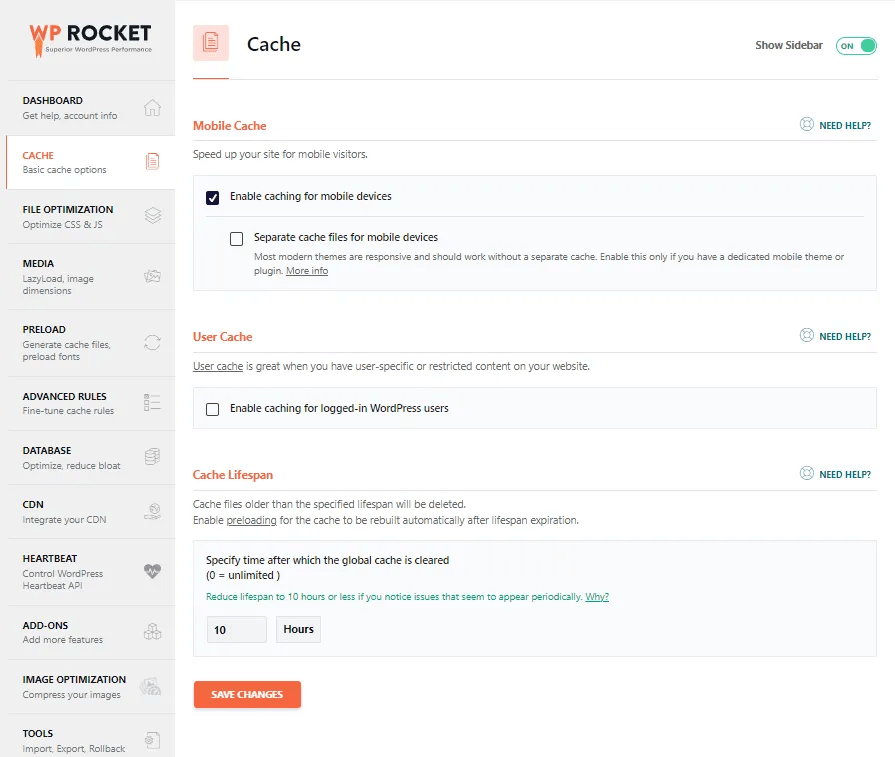
Để cấu hình WP Rocket cho các tính năng liên quan đến cache, bạn có thể thực hiện các bước sau:
- Enable caching for mobile devices: bật tính năng cache cho thiết bị di động.
Separate cache files for mobile devices: tách riêng các file cache cho thiết bị di động và máy tính. Nếu giao diện của bạn đã được thiết kế phản hồi (responsive), bạn không cần tích vào tùy chọn này.
- Enable caching for logged-in WordPress users: bật tính năng cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited): thiết lập thời gian tự động xóa toàn bộ cache web. Nếu bạn muốn tắt tính năng này, hãy để giá trị là 0.

2.3. File Optimization – Tối ưu hóa tập tin
Bạn có thể tối ưu hóa tập tin với các tính năng của plugin WP Rocket liên quan đến CSS và JavaScript dưới đây:
- Minify CSS files: Nén các file CSS.
- Combine CSS files (Enable Minify CSS files to select): Gộp các file CSS thành một file duy nhất. Để sử dụng tính năng này, bạn cần kích hoạt tính năng Minify CSS files trước. Tuy nhiên, nếu trang web của bạn hỗ trợ HTTP/2, thì không nên bật tính năng này.
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp tránh tình trạng giao diện bị vỡ.
- Minify JavaScript files: Nén các file JavaScript.
- Combine JavaScript files (Enable Minify JavaScript files to select): Gộp các file JavaScript thành một file duy nhất. Tương tự như CSS, bạn cần kích hoạt tính năng Minify JavaScript files trước khi sử dụng tính năng này. Tuy nhiên, không nên bật tính năng này nếu trang web của bạn hỗ trợ HTTP/2.
Excluded JavaScript Files: Loại bỏ các file JavaScript mà bạn không muốn nén và gộp, giúp khắc phục lỗi giao diện và lỗi tính năng.
- Load JavaScript deferred: Tối ưu việc tải các file JavaScript, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
Safe Mode (recommended): Tính năng này chỉ xuất hiện khi tính năng Load JavaScript deferred đã được kích hoạt. Bạn nên tick vào tùy chọn này để đảm bảo các file jQuery được tải trước. Nhờ đó giảm thiểu tình trạng giao diện bị vỡ và lỗi tính năng.
- Delay JavaScript execution: Cải thiện hiệu suất bằng cách trì hoãn việc tải tệp JavaScript cho đến khi người dùng tương tác (ví dụ: cuộn, nhấp chuột).
Excluded JavaScript Files: Xác định các URL hoặc từ khóa của các tệp JavaScript sẽ không được trì hoãn tải (mỗi URL trên một dòng).
2.4. Media – Thư viện hình ảnh
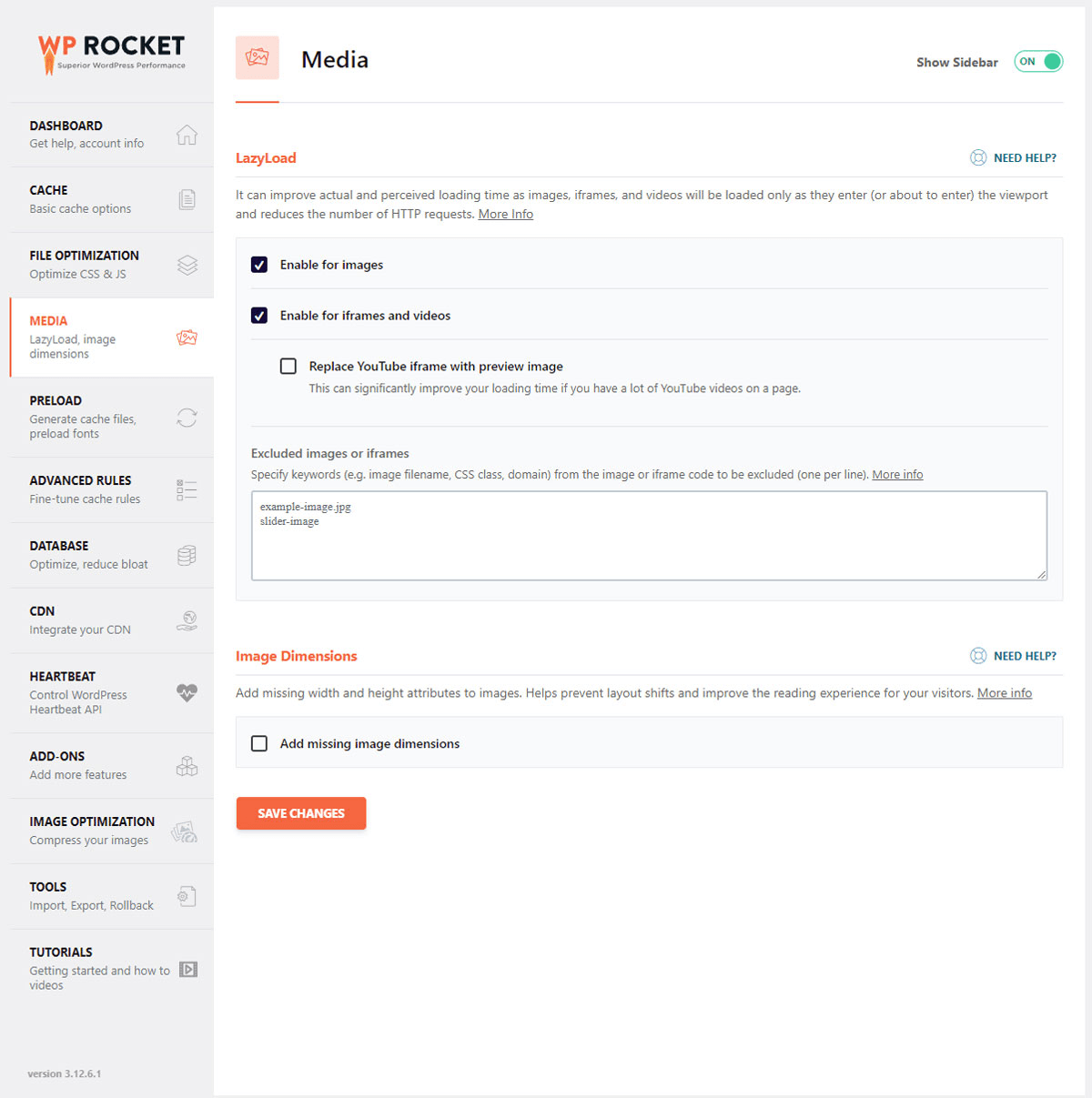
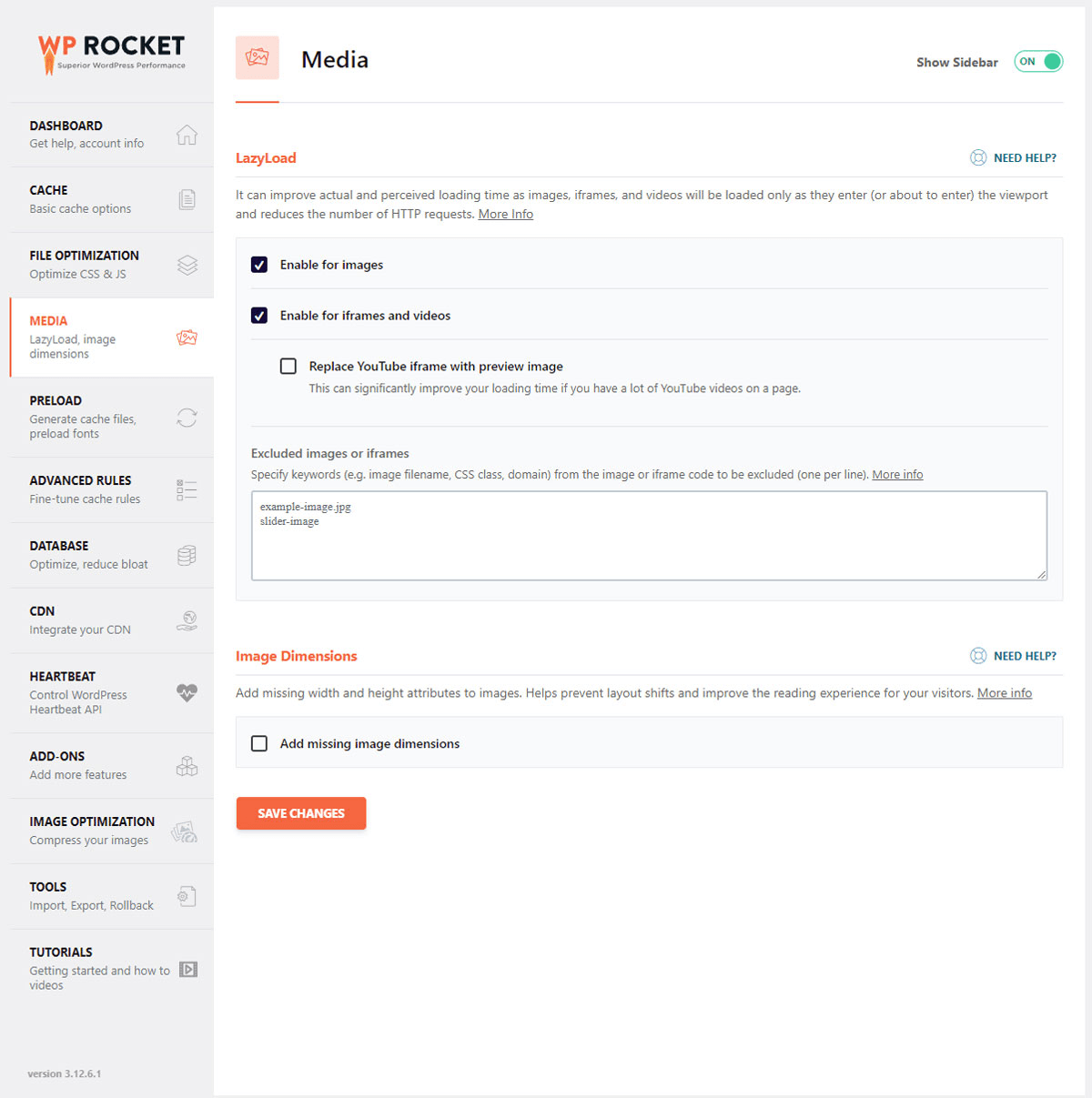
Nếu bạn muốn tối ưu hóa việc tải hình ảnh, iframe và video bằng plugin WP Rocket trên trang web của mình. Thì có thể tận dụng các tính năng dưới đây để cải thiện tốc độ tải trang và trải nghiệm của người dùng:
- Enable for images: Bật tính năng lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
- Replace YouTube iframe with preview image: Thay thế khung nội tuyến YouTube bằng hình ảnh xem trước. Tính năng này có thể cải thiện đáng kể thời gian tải trang nếu bạn có nhiều video YouTube trên một trang.

2.5. Preload – Tải trước
Bằng các tính năng tải trước này của plugin WP Rocket, bạn sẽ tối ưu hóa việc tải trang web. Đồng thời đảm bảo các tài nguyên cần thiết được tải trước và sẵn sàng cho người dùng sử dụng.
- Active Preloading: Kích hoạt tính năng tải trước.
- Preload Links: Tải trước liên kết để cải thiện thời gian tải trang. Khi người dùng di chuột qua các liên kết, trang đó sẽ được tải xuống trước.
- Prefetch DNS Requests: Tìm nạp trước DNS để cải thiện tốc độ tải các tệp bên ngoài, đặc biệt là trên các mạng di động.
- Preload Fonts: Chỉ định các URL của các tệp phông chữ sẽ được tải trước (một url trên mỗi dòng). Phông chữ phải được lưu trữ trên miền của bạn hoặc miền đã được chỉ định trên tab CDN.
2.6. Advanced Rules – Quy tắc nâng cao
Với các tính năng này, bạn có thể tùy chỉnh quá trình caching và xóa cache trên plugin WP Rocket theo yêu cầu cụ thể của trang web. Đảm bảo các nội dung được hiển thị cho người dùng luôn là phiên bản mới nhất.
- Never Cache URL(s): Điền những URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuỗi những user agent mà bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache mỗi khi bạn đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Điền những query string mà bạn muốn được cache.
2.7. Database – Cơ sở dữ liệu
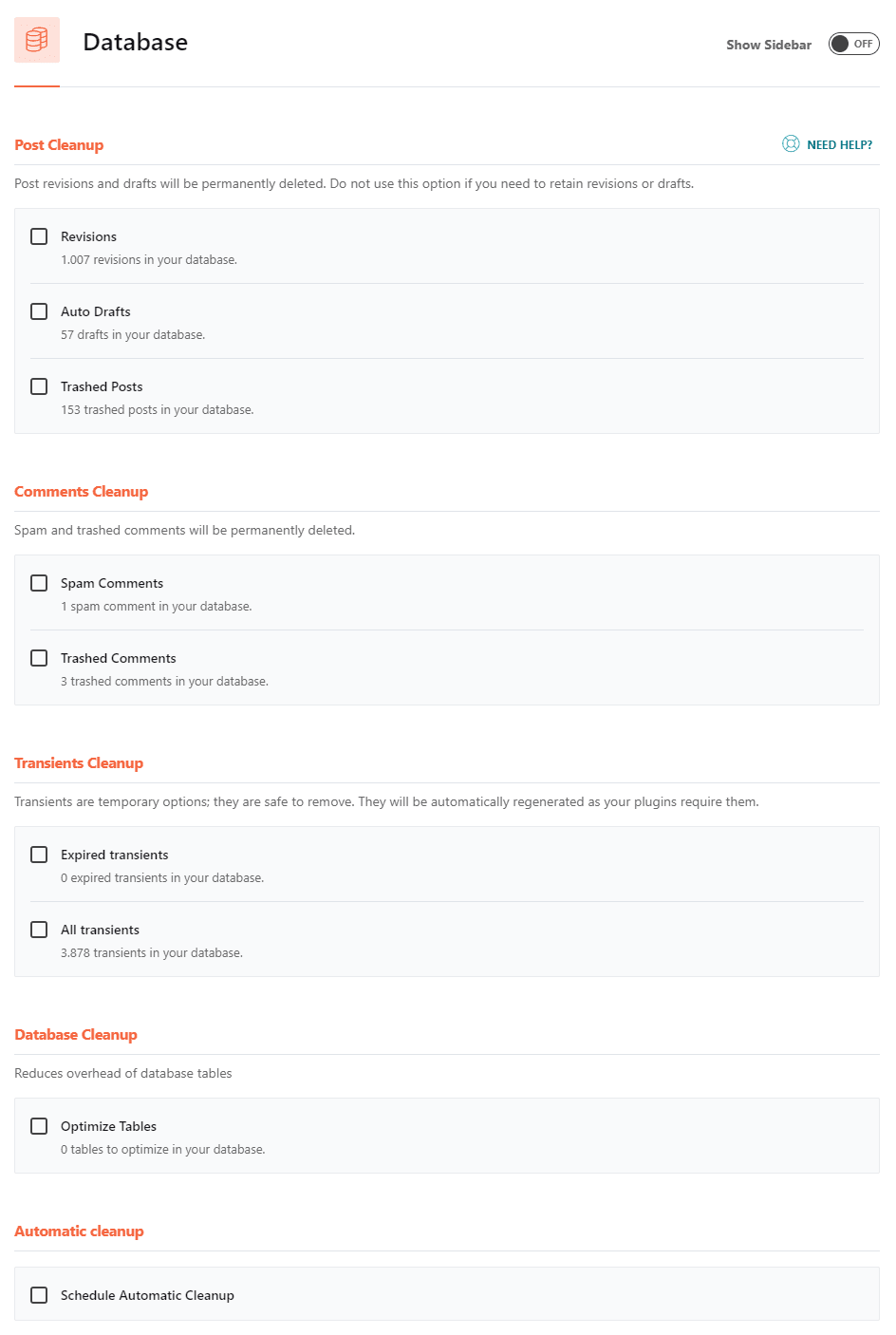
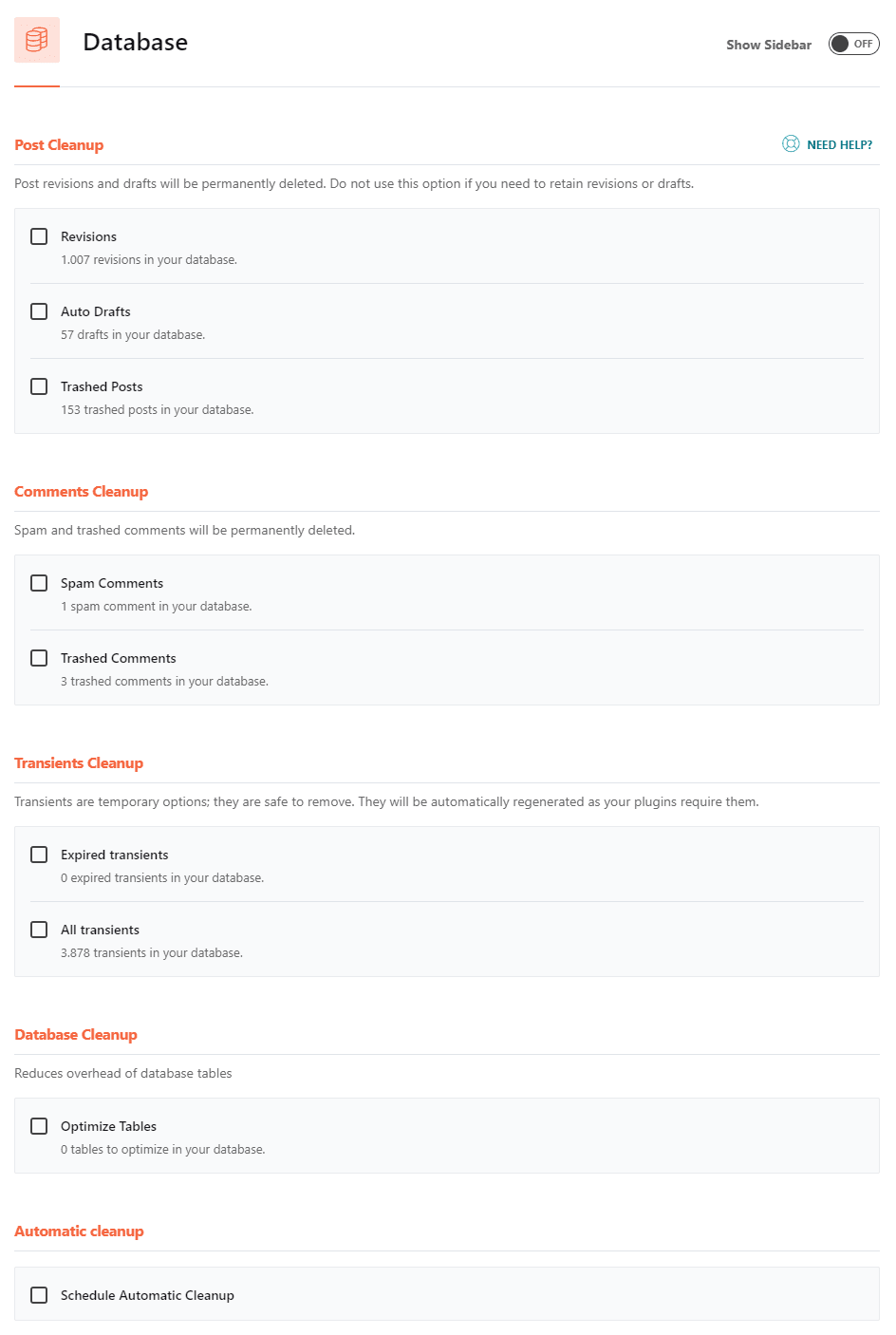
Khi sử dụng các chức năng này của WP Rocket, bạn có thể dọn dẹp và tối ưu hóa cơ sở dữ liệu của mình. Điều này sẽ giảm kích thước và tăng tốc độ truy cập trang web, đảm bảo website của bạn hoạt động một cách hiệu quả và tối ưu.
- Revisions: Xóa các phiên bản sửa đổi.
- Auto Drafts: Xóa các bản nháp tự động được lưu.
- Trashed Posts: Xóa các bài viết đã bị xóa (trong mục Trash (Thùng rác)).
- Spam Comments: Xóa các bình luận spam.
- Trashed Comments: Xóa các bình luận đã bị xóa (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu hóa các bảng trong cơ sở dữ liệu.
- Schedule Automatic Cleanup: Thiết lập lịch tự động dọn dẹp cơ sở dữ liệu theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.

2.8. CDN – Mạng phân phối nội dung
- Enable Content Delivery Network: Bật tính năng này nếu bạn đang sử dụng mạng phân phối nội dung (CDN) cho trang web của mình. Chẳng hạn như MaxCDN, KeyCDN và các dịch vụ tương tự. Nếu bạn đang sử dụng CloudFlare thì không cần kích hoạt tính năng này.
- CDN CNAME(s): Nhập địa chỉ CDN của bạn vào đây, ví dụ: cdn.example.com. Bạn cũng có thể chọn các tùy chọn khác như chạy toàn bộ tệp tin, chỉ chạy hình ảnh, CSS và JS, chỉ chạy JS hoặc chỉ chạy CSS trên CDN.
- Exclude files from CDN: Nhập URL của các tệp tin mà bạn không muốn chạy trên CDN.
2.9. Heartbeat – Chức năng tự động của WordPress
Tính năng này của plugin WP Rocket có thể thay đổi cấu trúc của website. Nên bạn hãy cân nhắc kỹ càng khi sử dụng nó nhé.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API. Tính năng này có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hóa
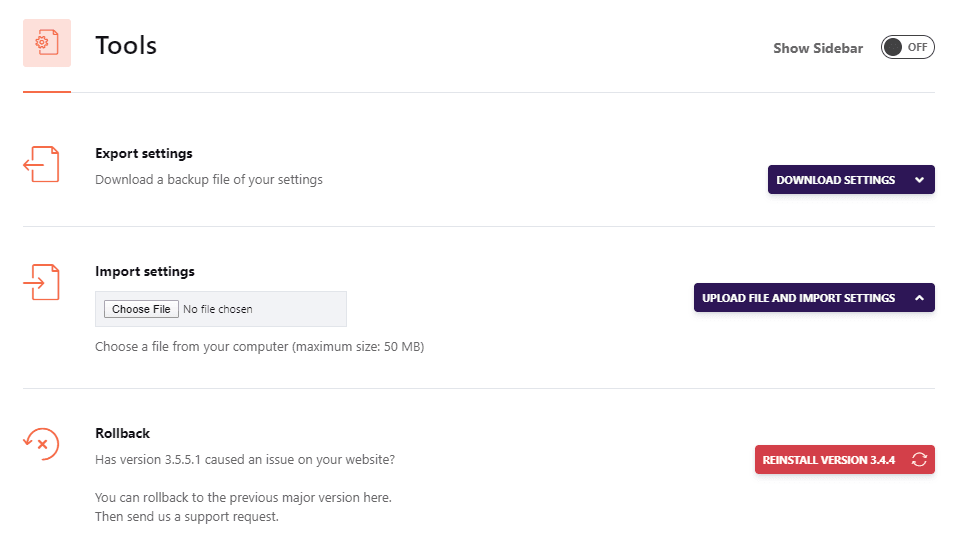
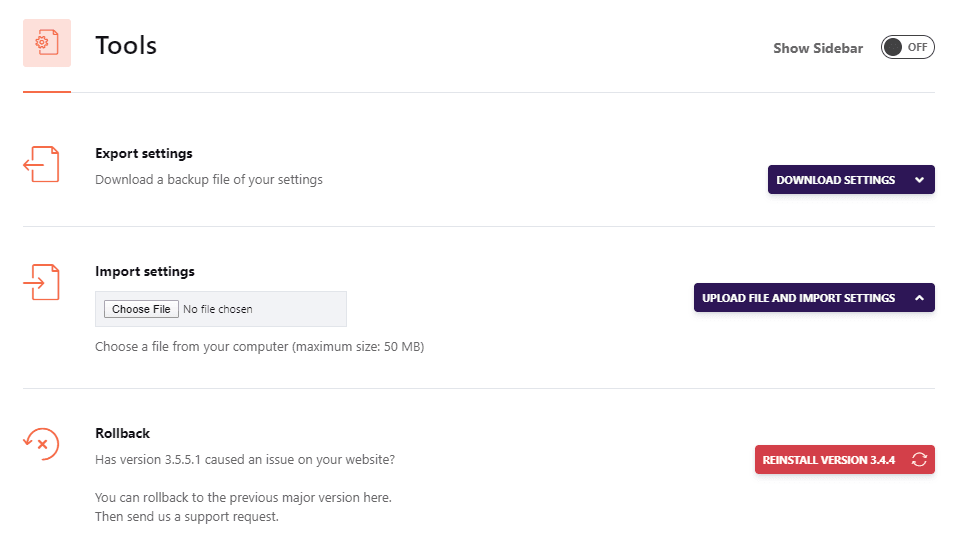
2.10. Tools – Công cụ khác
- Export settings: Cho phép bạn download file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để thiết lập nhanh WP Rocket trên các website khác.
- Import settings: Cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên.
- Rollback: Cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với website.

Sau cùng, bạn nhớ click vào nút Save Changes để lưu toàn bộ các thiết lập nhé.
Hy vọng những thông tin trên đã giúp bạn hiểu rõ hướng dẫn cách cài đặt và sử dụng WP Rocket. Nếu bạn còn thắc mắc hay muốn thuê dịch vụ đám mây chất lượng, hãy liên hệ ngay với CloudFly để được tư vấn và hỗ trợ chi tiết. Đội ngũ nhân viên có chuyên môn cao của chúng tôi luôn sẵn sàng giải đáp mọi vấn đề của bạn bất cứ lúc nào.
THÔNG TIN LIÊN HỆ:
>>> Xem thêm: