- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 17 tháng 11 năm 2024
Trong thời đại mà người dùng ngày càng ưu tiên trải nghiệm di động, tốc độ tải trang là yếu tố quyết định thành công của một website. AMP là giải pháp giúp trang web của bạn tải nhanh và mượt mà hơn, ngay cả khi mạng yếu. Công nghệ này không chỉ nâng cao trải nghiệm người dùng mà còn giúp cải thiện SEO, tăng tỷ lệ chuyển đổi, và xếp hạng tìm kiếm. Trong bài viết này, CloudFly sẽ hướng dẫn bạn cách kiểm tra AMP nhanh chóng để cải thiện tốc độ tải trang hiệu quả.

AMP, viết tắt của Accelerated Mobile Pages, là một công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên thiết bị di động, đặc biệt hữu ích khi mạng yếu. Google AMP, do Google phát triển, nhằm tối ưu hóa trải nghiệm duyệt web trên smartphone và tablet. Bằng cách đơn giản hóa HTML, tối ưu hóa JavaScript và sử dụng mạng phân phối nội dung (CDN) để lưu trữ.
Không chỉ vậy, công nghệ AMP còn giúp trang tải nhanh. Đồng thời cải thiện SEO và tăng lượt truy cập, tương tác của người dùng trên di động. Điều này giúp các website thu hút người dùng ngay cả khi kết nối mạng không ổn định.
Một số kỹ thuật tối ưu hóa giúp cải thiện tốc độ tải trang bao gồm:
Với thời gian tải trung bình dưới một giây, các trang AMP giúp người dùng truy cập vào nội dung ngay lập tức. Điều này khiến họ dễ dàng tương tác lâu hơn với trang và sẵn sàng tìm hiểu thêm về dịch vụ hoặc sản phẩm của bạn. Từ đó thúc đẩy họ thực hiện hành động như bạn mong muốn.
Theo nghiên cứu, mỗi giây chậm trễ trong tải trang có thể làm giảm tỷ lệ chuyển đổi đến 12%. Để giữ chân người dùng và tăng ROI, trang của bạn cần đảm bảo tốc độ tải nhanh trên di động. AMP hỗ trợ trải nghiệm nhanh cho mọi nội dung, bao gồm quảng cáo, trang đích, và các trang web.
Với AMP, bạn có thể duy trì phong cách thương hiệu riêng trong khi sử dụng các thành phần web tối ưu hóa AMP. Bên cạnh đó, bạn cũng có thể tùy chỉnh kiểu trang bằng CSS, sử dụng nội dung động để nạp dữ liệu. Cũng như thực hiện A/B testing để mang đến trải nghiệm tốt nhất cho người dùng di động.

Việc tạo các trang AMP khá đơn giản, đặc biệt nếu bạn dùng CMS như Drupal hoặc WordPress. Bạn không cần phải có các kỹ năng kỹ thuật đặc biệt để tối ưu hóa mã. Các trang AMP vẫn tải nhanh, bất kể người dùng truy cập từ đâu.
Các trang AMP có thể được phân phối trên nhiều nền tảng, cho phép bạn chạy quảng cáo trên cả trang AMP và không phải AMP. Điều này tạo nên trải nghiệm thương hiệu nhất quán ở mọi nơi.
Dự án AMP là một sáng kiến mã nguồn mở nhằm tăng uy tín cho website qua trải nghiệm di động tốt hơn và nhanh hơn. Nhờ đó góp phần xây dựng nền tảng bền vững cho doanh nghiệp.
Google AMP giúp nâng cao SEO hiệu quả, nhờ tối ưu hóa tốc độ tải và khả năng phản hồi trên di động. Trang AMP của bạn sẽ được ưu tiên xếp hạng cao hơn và có thể xuất hiện ở định dạng băng chuyền với biểu tượng tia chớp xanh, nổi bật trong kết quả tìm kiếm.
Bước 1: Đầu tiên, bạn truy cập vào đường dẫn: https://search.google.com/test/amp.
Bước 2: Tiếp theo, bạn dán URL của trang bạn muốn kiểm tra vào ô nhập liệu.
Bước 3: Sau đó, bạn nhấn Test URL để bắt đầu kiểm tra.
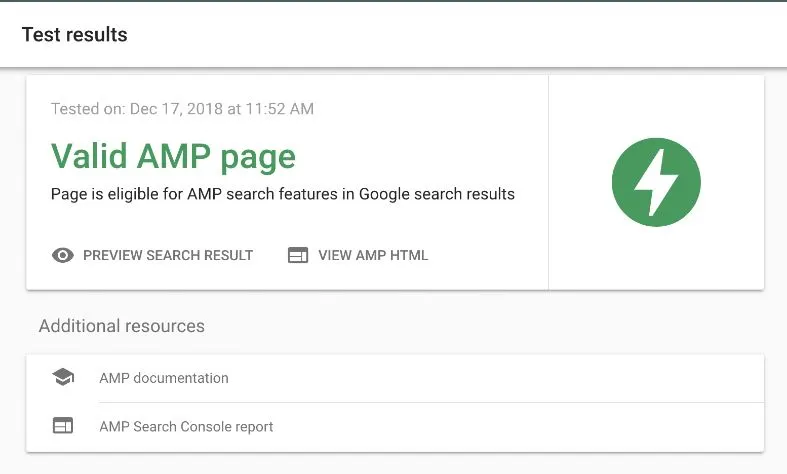
Kết quả sẽ hiển thị ngay sau đó. Nếu trang AMP hợp lệ, bạn sẽ thấy thông báo Valid AMP màu xanh lá.

Trong trường hợp không hợp lệ, hệ thống sẽ cung cấp thông tin lỗi để bạn có thể điều chỉnh.
Dưới đây là một số công cụ đơn giản để kiểm tra tốc độ tải trang. Bạn chỉ cần truy cập vào từng link và nhập URL của trang web cần kiểm tra:
>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về AMP là gì và hướng dẫn kiểm tra Google AMP nhanh chóng. Nếu còn thắc mắc hay muốn đăng ký Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: