- 0904 558 448
- Khuyến mãi
- Gửi Ticket
- Giới thiệu
Việt Nam
English
Ngày đăng: 8 tháng 11 năm 2024
Divi là một trong những theme WordPress phổ biến nhất hiện nay. Với giao diện dễ sử dụng và khả năng tùy chỉnh linh hoạt, Divi giúp bạn dễ dàng tạo ra các website chuyên nghiệp mà không cần kiến thức lập trình sâu. Bài viết dưới đây của CloudFly sẽ giúp bạn khám phá chi tiết về Divi là gì và hướng dẫn cách sử dụng Divi theme đơn giản. Hãy theo dõi để tận dụng tối đa các tính năng mạnh mẽ của nó và xây dựng website hiệu quả hơn nhé.

Divi là một theme WordPress nổi bật do Elegant Themes phát triển. Đây là lựa chọn được nhiều người ưa chuộng sử dụng cho việc thiết kế và xây dựng website trên nền tảng WordPress. Không chỉ có giao diện đẹp mắt và tốc độ tải nhanh, Divi còn được tối ưu hóa cho SEO và tích hợp nhiều tính năng hữu ích, đặc biệt là khả năng tạo template không giới hạn.
Theme Divi tích hợp với plugin Divi Builder và hàng loạt mẫu website sẵn có từ nhiều lĩnh vực. Điều này giúp người dùng dễ dàng tạo ra các mẫu riêng tùy theo mục đích của mình. Với hệ thống Modules và Premade Layouts phong phú, người dùng có thể tùy chỉnh website theo sở thích. Theme này cũng tích hợp bộ công cụ tối ưu hóa, giúp cải thiện thứ hạng trên công cụ tìm kiếm. Không chỉ vậy, nó còn hỗ trợ các công cụ như WooCommerce, giúp người dùng dễ dàng xây dựng cửa hàng trực tuyến một cách thuận tiện.
Divi theme mang đến nhiều tính năng hỗ trợ người dùng thiết kế và xây dựng website theo ý muốn, mà không cần kiến thức về lập trình hay viết code:
Sau khi kích hoạt, Divi theme sẽ tự động tạo menu quản lý với các mục tính năng riêng, cho phép bạn tùy chỉnh giao diện theo ý muốn. Trong mục Theme Options, bạn có thể thêm logo, chọn màu sắc chủ đạo, kết nối Google API key, tùy chọn layout. Hoặc điều chỉnh hiệu suất, thêm liên kết mạng xã hội, định dạng ngày, bật/tắt điều hướng và tính năng kéo-thả, quản lý quảng cáo, SEO,...
Bên cạnh đó, khu vực Theme Customize cung cấp giao diện trực quan, giúp bạn thuận tiện xem các thay đổi khi chỉnh sửa. Tại đây, bạn có thể điều chỉnh kích thước font chữ, header, footer, màu sắc, nền, hiển thị trên di động, và giao diện blog.
Một trong những điểm nổi bật của Divi là trình tạo trang Divi Builder. Đây là công cụ giúp bạn tạo các trang một cách dễ dàng và nhanh chóng bằng thao tác kéo thả, mà không cần biết về lập trình. Bạn có thể chọn giao diện trực quan (front-end) để thấy ngay các thay đổi, hoặc giao diện dạng block (back-end) nếu thích bố cục gọn gàng hơn.
Không chỉ vậy, Divi Builder cung cấp hàng trăm module như văn bản, hình ảnh, video, nút, biểu mẫu, thanh tiến trình,... Chỉ cần kéo và thả các module vào vị trí mong muốn, bạn có thể tạo bố cục trang một cách linh hoạt. Cũng như sắp xếp, và điều chỉnh mọi yếu tố dễ dàng để tạo ra website theo phong cách riêng của bạn.
Thư viện layout của Divi cung cấp hơn 142 gói layout (tương đương khoảng 1,051 layout riêng lẻ) cho nhiều lĩnh vực. Chẳng hạn như thiết kế, sức khỏe, sự kiện, doanh nghiệp, ẩm thực, nhà hàng - khách sạn, giáo dục, cửa hàng điện tử,... Bạn chỉ cần chọn layout phù hợp và tùy chỉnh theo phong cách của mình. Chỉ với một cú nhấp chuột, bạn có thể nhập bố cục vào trang web và dễ dàng tùy chỉnh theo ý muốn.
Divi giúp bạn dễ dàng tùy chỉnh bố cục và các thành phần trên trang web mà không cần kiến thức về CSS. Bạn có thể linh hoạt quản lý, sắp xếp, và điều chỉnh khoảng cách giữa các yếu tố chỉ bằng thao tác kéo thả. Nhờ đó tối ưu hóa trải nghiệm người dùng một cách nhanh chóng. Theme này còn cho phép tùy chỉnh hầu hết các yếu tố như tiêu đề, chân trang, menu, biểu tượng, và logo. Bạn có thể sử dụng các tùy chọn có sẵn hoặc thêm mã CSS tùy chỉnh nếu muốn. Ngoài ra, Divi cũng hỗ trợ tùy chọn phản hồi. Điều này giúp bạn điều chỉnh hiển thị trên các thiết bị khác nhau như máy tính, máy tính bảng và điện thoại di động.
Divi Theme không chỉ đẹp mắt và đa năng mà còn tối ưu cho SEO và quảng cáo.
>>> Xem thêm: Làm Sao Để SEO Website WordPress Hiệu Quả?
Bước 1: Đầu tiên, bạn tải và cài đặt Divi theme tương tự như các theme khác.
Lưu ý: Divi tích hợp sẵn Divi Builder, nên theme có kích thước khá lớn.
Bước 2: Nếu gặp lỗi khi tải lên, bạn hãy tăng các giá trị upload_max_filesize và max_execution_time trong PHP.
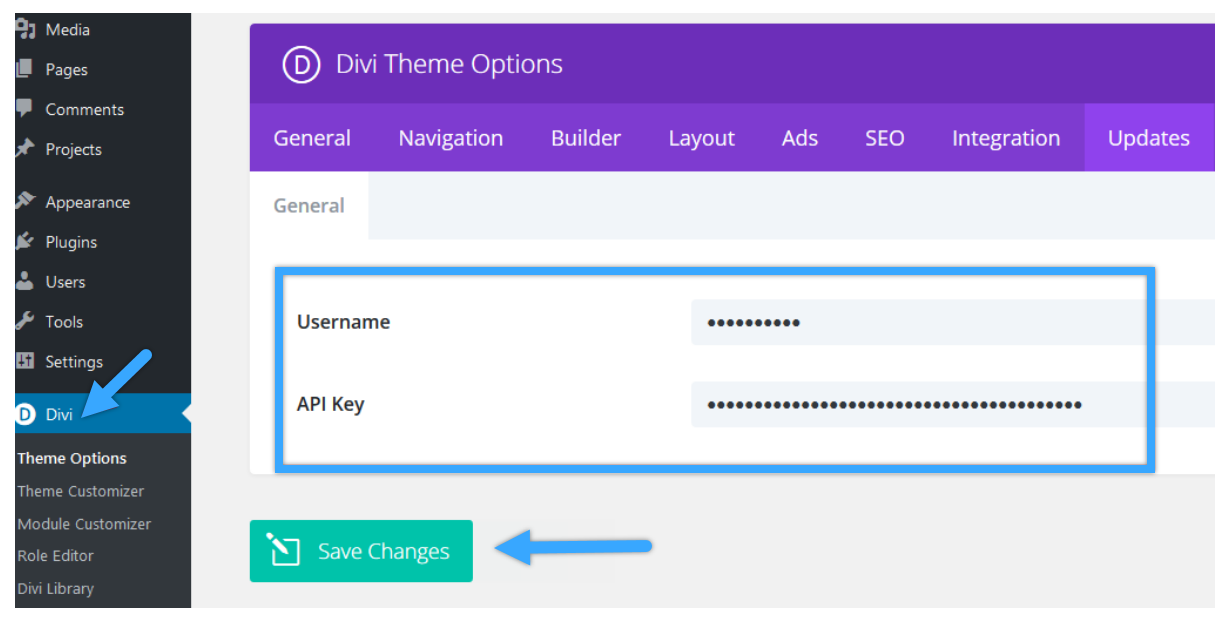
Bước 3: Để kích hoạt bản quyền, bạn vào Menu Admin, chọn Divi và nhấn Updates. Sau đó nhập key kích hoạt và chọn Save Changes.

Bước 4: Sau khi kích hoạt, bạn có thể truy cập các tab khác để tùy chỉnh như tab SEO, Ads, v.v.
Để thêm các thiết kế có sẵn vào website, bạn làm theo các bước sau:
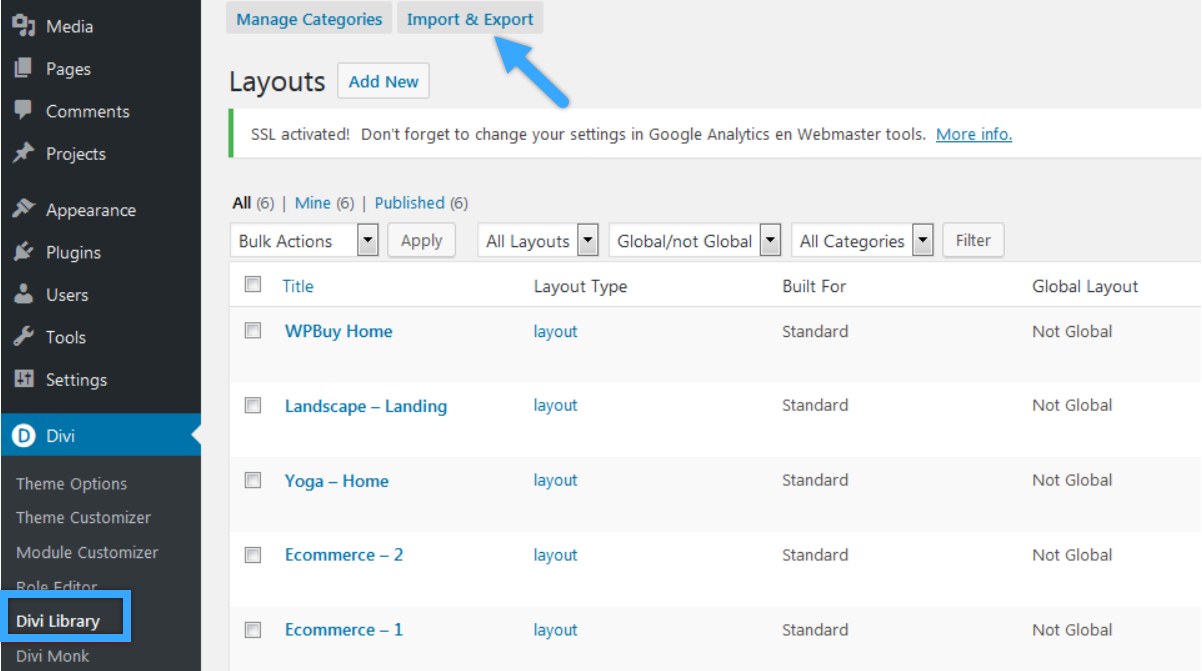
Bước 1: Trong Dashboard, bạn chọn Divi, nhấn vào Divi Library và chọn Import & Export.

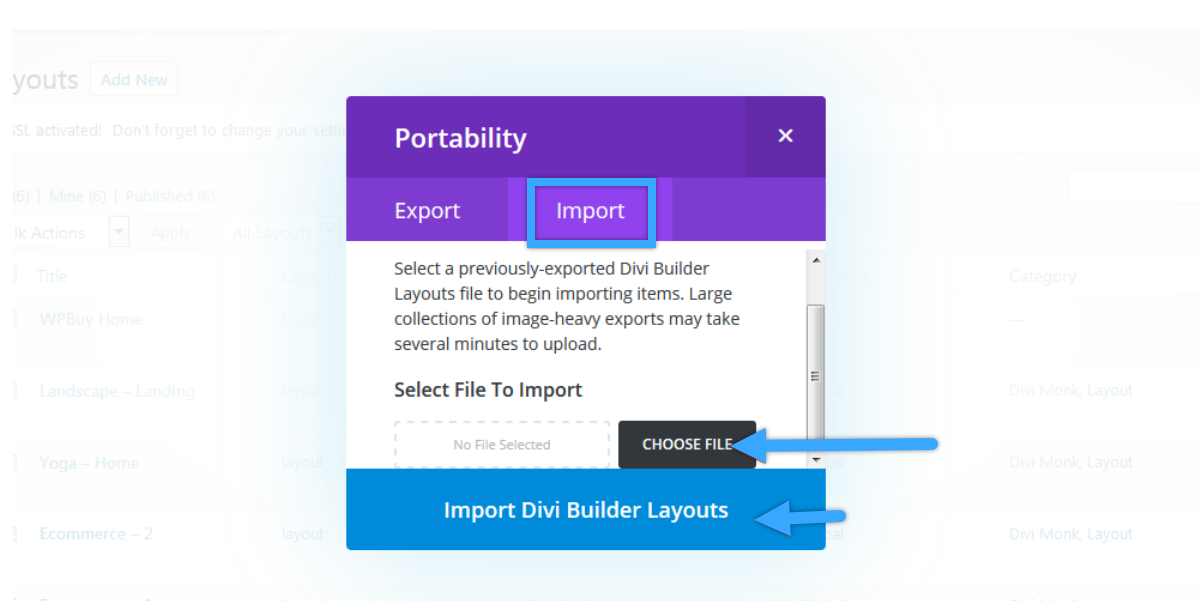
Bước 2: Trong pop-up hiện ra, bạn chọn Import hoặc Export, nhấn vào Choose File. Rồi chọn Import hoặc Export Divi Builder Layouts.

Lưu ý: Để import, bạn cần tải trước Premade Layouts Pack từ blog của ElegantThemes, nơi có nhiều layouts miễn phí từ cộng đồng Divi.
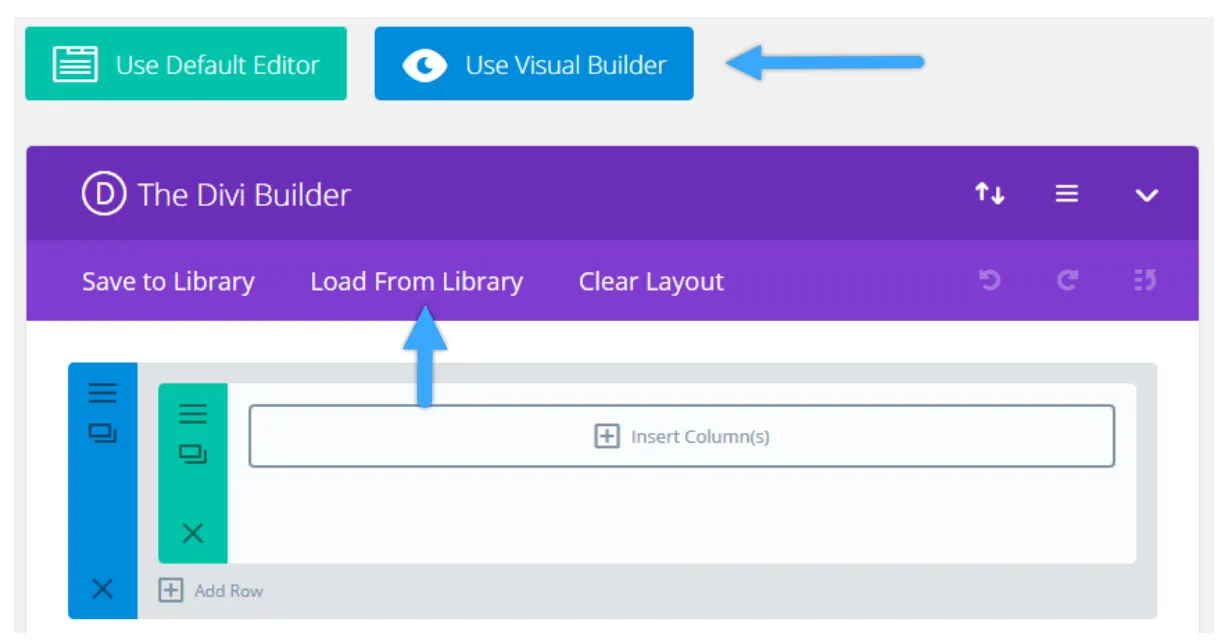
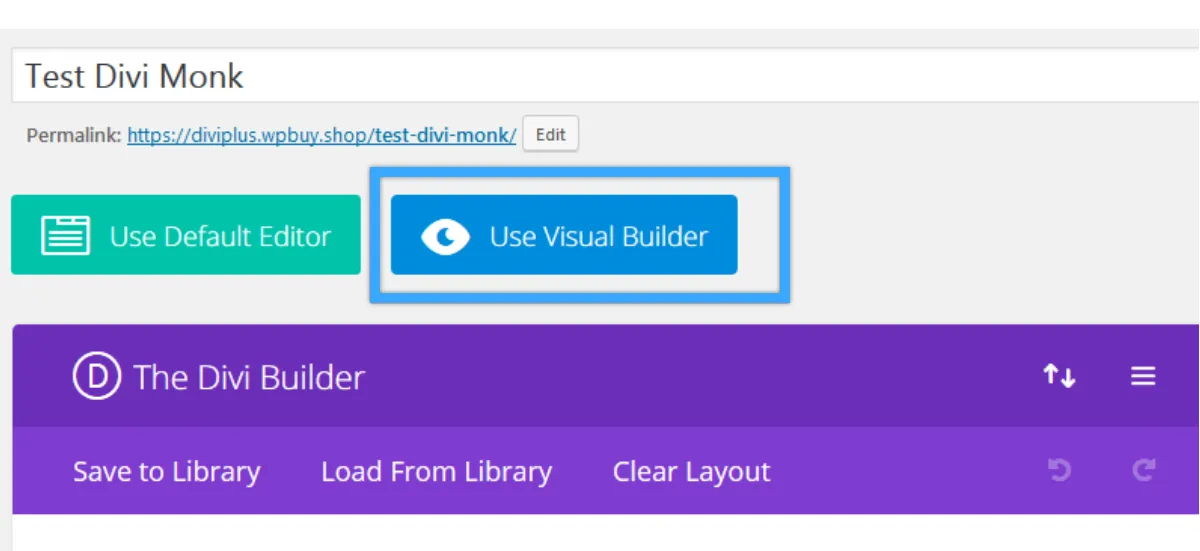
Divi có nhiều premade layouts từ ElegantThemes mà bạn có thể import trực tiếp từ server. Bước 1: Để sử dụng demo, bạn vào Page, nhấn Add New và chọn Use The Divi Builder.
Bước 2: Bạn chọn Use Visual Builder và load demo trên front-end. Hoặc chọn Load From Library để load ở back-end.

Bước 3: Sau đó, bạn chọn Add From Library để tải từ Divi Library hoặc Predefined Layout để chọn demo từ ElegantThemes.
Bước 4: Bạn nhấn Load, rồi chọn Publish.
Divi Builder tích hợp với Visual Builder, giúp bạn chỉnh sửa và kéo thả các phần tử trực tiếp trên front-end. Để dùng Visual Builder, bạn làm theo các bước sau:
Bước 1: Bạn vào Page, chọn Add New hoặc chọn page cần chỉnh sửa. Sau đó chọn Use Visual Builder.

Bước 2: Bạn có thể nhấp vào phần muốn chỉnh sửa, thêm mới section hoặc tải template từ Divi Library.
Menu chính của Visual Builder là nút tròn màu tím ở dưới cùng, bạn di chuột vào để thấy các công cụ. Khi chỉnh sửa xong, bạn chỉ cần nhấn vào Save Draft hoặc Publish.
Nếu bạn đang xây dựng website với Divi theme và muốn đảm bảo trang hoạt động nhanh chóng, ổn định, thì việc chọn một dịch vụ Cloud Hosting đáng tin cậy là điều quan trọng. Cloud Hosting tại CloudFly mang lại hiệu suất cao và khả năng mở rộng linh hoạt. Nhờ đó giúp website của bạn tải nhanh hơn ngay cả khi có nhiều lượt truy cập. Đặc biệt, với hạ tầng mạnh mẽ được trang bị vi xử lý Intel Xeon Platinum Gen 2 cùng ổ cứng NVMe U.2 hiện đại, website sử dụng Divi theme sẽ vận hành mượt mà, tối ưu cho trải nghiệm của người dùng. Chỉ từ15k/tháng, Cloud Hosting tại CloudFly sẽ giúp trang web của bạn hoạt động với tốc độ tối ưu và bảo mật cao.

>>> Xem thêm:
Hy vọng bài viết trên trên đã giúp bạn hiểu rõ hơn về Divi là gì và hướng dẫn cách sử dụng Divi theme. Nếu còn thắc mắc hay muốn đăng ký dịch vụ Cloud Hosting tại CloudFly, hãy liên hệ ngay với chúng tôi qua thông tin bên dưới để được tư vấn và hỗ trợ chi tiết. Đội ngũ kỹ thuật có chuyên môn cao luôn sẵn sàng 24/7 để giải quyết mọi vấn đề của bạn.
THÔNG TIN LIÊN HỆ: